


IE6/7/8/9/10/11それぞれのバージョンのみに適用させるCSSハックまとめ
最近ではIE8のサポート終了などにより使う機会が減ってきましたが、それでも一部バージョンのみに対応させたいときもあるかと思います。そんな時に便利なのがCSSハックです。以下で紹介するソースコードは仮想環境上でしっかり確認していますので、大丈夫です。 CSSハック この要素をCSSハックしたいと思います。
jQueryでinputのtext/checkbox/selectなどフォームの値の取得・設定をする
CSS/JSフレームワークを作るにあたって、フォーム周りの操作をする必要があったので、まとめてみました。基本は val() を使えばいいのですが、微妙に違いがあったりして忘れやすいです。 テキスト 値の取得 var value = $('input[name="textbox"]').val();
どこよりも詳しい万能スライダーjQueryプラグインslick.jsの使い方
いろいろなスライダー・カルーセルjQueryプラグインを利用してみて、一番簡単でカスタマイズ性に富んだものがこのslickです。非常に便利な分、注意しなければならないこともあるので、その点も含めて紹介したいと思います。 導入 ダウンロード http://kenwheeler.github.io/slick/
CSSのtransform:rotate()とjQueryを使ってシンプルな円グラフを作る
最近またCSSでいろんなものを作るのにはまっています。今回は、CSSで円グラフを作りました。transform:rotate() と overflow:hidden を使えばできるのではないかと考えたのが始めです。JSを使わなくてもいけるのですが、JSを使ったほうが円グラフの変更が楽なので、自動化できるところは自動化しました。対応ブラウザ
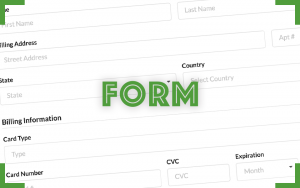
CSSでinputは可変幅でボタンなどは固定幅なレスポンシブ対応フォームを作る
よくECサイトで見かけるレスポンシブ対応の検索フォームの作り方を紹介したいと思います。display:table-cel を使っていくので、IE8以上対応です。 レスポンシブ ラベル 検索 ラベル 検索
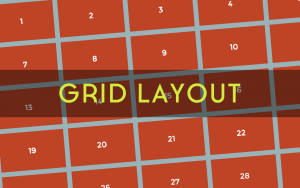
CSSで均等配置・等間隔でガター幅を指定できるグリッドレイアウトを作る
レスポンシブデザインが主流となった今、グリッドレイアウトは見慣れていると思います。タイルやカードデザインなどでは、グリッドレイアウトがよく使われます。今回は、等間隔でしかもガター幅を指定できる方法を2種類紹介したいと思います。 マークアップ 1 2 3 4 5 6 7
JS/jQueryでCSS疑似要素である:before:afterのプロパティを取得し変更する
jQueryにはCSSのプロパティを取得できる css() という関数がありますが、残念ながら疑似要素には対応していません。 サンプル要素 .pseudo::before { content: '疑似要素取得'; } 今回はこの要素の content の値を取得・変更していきます。
CSSでFontAwesomeなどのWebフォントを背景画像として扱う
CSSでWebフォントの背景化を行う方法です。透かしのように使えたりするので、とても便利なテクニックです。 文字を配置 Twitter Twitter .web-font-bg { color: #fff; text-align: center; line-height
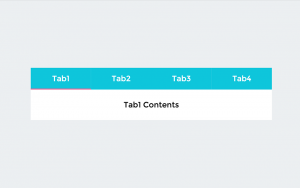
HTML5/CSS3とjQueryでマテリアルデザインなタブを作る
だいぶ前にGoogleがマテリアルデザインを発表しましたよね。フラットデザインに階層を追加した真新しいデザインです。ですが、僕はまだ案件でマテリアルデザインを一度も使ったことがありません。なんとなくですが使いづらいですよね。アプリとかなら利用しやすそうですが。そこで、今回はマテリアルデザインを使ったタブを作ったので紹介します。 タブ
CSSでMac版Chromeなどの領域外スクロール(バウンススクロール)を無効にする
Webアプリを作るときにはバウンススクロールは邪魔でしかないので、無効にしましょう。 バウンススクロールとは MacのChromeでトラックパッドを使って思いっきり下に引っ張ると、このように領域外が見えてしまいます。そして、トラックパッドから手を離すと元に戻ります。これをバウンススクロールと言います。バウンススクロール
CSSとJS/jQueryでTwitter埋め込みタイムラインのデザインをカスタマイズする
毎日インスピレーションを受けるため、ハイクオリティーなWebサイトを探すのが日課になっています。そこで、もったいないなと思うのがTwitterタイムラインウィジェットが白く、浮いてしまっているということです。せっかく、美しいデザインのサイトなのにTwitterウィジェットで台無しになってしまっていました。そこで、今回はTwitterウィジ
C++でOpenCVを使って判別分析法(大津の2値化)を自作してみる
OpenCVの関数に頼っているとアルゴリズムなんて分からなくても使えてしまうので、画像処理の勉強をしている以上、OpenCVの関数を使うときはその仕組みを理解してから使おうと思います。今回は、2値化アルゴリズムの紹介です。 判別分析法とは 大津の2値化とも呼ばれ、画像を2値化する手段として最も一般的に利用されているアルゴリズム
JS/jQueryでFile APIを使って画像などのローカルファイルを読み込む
とあるWebサービスを作るために色んなAPIについて勉強しています。今回はその一つであるFile APIの基本的な使い方について紹介します。 ボタンを設置 まず、HTMLでボタンを設置します。 File APIへの対応 if (window.File){ console.log('File A
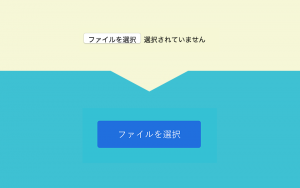
CSSだけでinput[type=”file”]のデザインをカスタマイズする
何かとカスタマイズが面倒なinput[type="file"]のデザインの変更方法を紹介します。 デモ ファイルを選択 ソースコード ファイルを選択 .file_button { display: inline-block; position
jQueryで領域外をクリックで要素を閉じたりさせる方法2個
デモ ここ以外をクリックで消えます。 1つ目 $('.elm').on('click', function(e) { e.stopPropagation(); }); $(document).on('click', function() { $('.elm').fadeOut(); });
BUFFALOの最新高性能Wi-FiルーターWXR-1900DHP2 レビュー
明けましておめでとうございます。今年はブログに力を入れていこうと思っています! さて、本題ですが、我が家は3階建てでWi-Fiが2階までしか届きません。3階でも快適なWi-Fiライフを送りたいと思い、Wi-Fi中継機を買おうと思いました。しかし、ネットで調べていくうちにWi-Fi中継機は速度の低下が著しくとても使えたものではないそうです。
2016年へ向けて知っておきたい最新CSSフレームワーク45種類
2015年はBootstrapの普及とともに、多くのCSSフレームワークが登場しました。そこでマイナーなものからメジャーなものまで、どのような種類のフレームワークがあるのか調べてまとめたので紹介します。 1. Stab http://stab.caiokawasaki.com/ 2. Minithematiq
HTMLとCSSでborder-collapse: collapseな角丸テーブルを作る
角丸テーブルを作る際、1つだけ困ることがあります。それは、<table> に border-radius を適用するときは border-collapse: separate; でなくてはならないということです。border-collapse: separate; を指定すると、テーブルの境界線が重ならなくなるため、以下のよう
