HTMLとCSSで作るシンプルでクールなカテゴリーツリー
シンプルでおしゃれなカテゴリーツリーを作りたい方へ。コピペですぐにできるので、よかったら使ってください。 カテゴリーツリー デモ 書類 Excel
OpenCVで画像をモザイク加工する
モザイク加工は一見難しそうに見えて、実は非常に簡単なアルゴリズムでできてしまいます。 ソースコード #include <iostream> #include <opencv2/highgui.hpp> #include <opencv2/imgproc/imgproc.hpp>
CSSとjQueryでアニメーション付きのYoutube再生ボタンを作る
Youtubeの再生ボタンはSVGでできていて、非常に滑らかにアニメーションします。これをCSSだけで作ったので紹介したいと思います。jQueryもほんの少しだけ使っていますが、クラスを付けたり消したりするためだけに使いました。 デモ クリックすると再生ボタンの形になります。 HTML/CSS
OpenCVのバージョンを確認する
OpenCVは手軽にバージョンを確認できるようになっているので、その方法を紹介します。 ソースコード #include <iostream> #include <opencv2/core.hpp> #define OPENCV_VERSION(a,b,c) (((a)
MacのParallelsでUSキーボード使用やかな/英数IMEの入力切り替えをする
Macで仮想OS環境を作ろうとしたらParallelsが有名です。ただ、USキーボードを使っていたりするとデフォルトがJISキーボードなので困ったりします。また、かな/英数の切り替えもUSキーボードの場合そもそも切り替えボタンがないのでどうしようとなってしまう人もいると思います。今回は、Parallelsを買ったらまず初めに設定すべきこと
OpenCVで線形フィルタ処理と代表的なフィルタの種類11個
画像加工の基本とも言える線形フィルタのプログラムです。非常に簡単なので、使える場面もいろいろありそうです。 ソースコード #include <iostream> #include <opencv2/highgui.hpp> #include <opencv2/imgproc/imgproc
OpenCVで画像サイズを変更する方法2つ
直接比率を指定する方法 #include <iostream> #include <opencv2/highgui.hpp> #include <opencv2/imgproc/imgproc.hpp> int main(int argc, const char* argv[])
C言語でテキストファイルを読み込み特定の1行を削除する
ネットで調べましたが、何やら難しいことが書かれていたので今回は非常に単純愚直な方法で実装しました。テキストファイルから1行ずつ読み込み、配列に格納。その後消したい行が格納されているchar配列の先頭文字を \0 にして、これ以外をテキストファイルに上書きするという方法です。 ソースコード #include <stdi
MacのXCode7.0~にHomebrewを使ってOpenCV3.0.0を導入する
Homebrewのダウンロード ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" まず、このコードをターミナルにコピペしてエンターを押せばダウンロードが始まります。 OpenCVのダウ
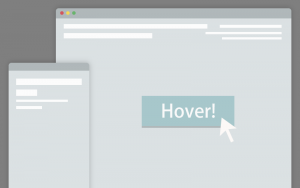
CSSでホバーすると下からさっと別の背景が広がるエフェクト
CSS3になってからアニメーションの幅が広がりましたよね。今回はちょっと変わったホバーエフェクトです。すごく簡単な仕組みで実装できるので良かったら試してみてください。 デモ Hover! マウスホバーすると下からカーテンのようにアニメーションします! ボタン下層部を作る Hover!
CSSだけでマウスのカーソルを消す
ポインターを消すという操作は普通は必要ないのですが、Canvasをやっていてカーソルが邪魔になったので消す必要がありました。JavaScriptでカーソルを消さなくても、CSSだけでできてしまったので紹介します。 デモ このエリアではカーソルが消えます。 カーソルを消す このエリアではカーソルが
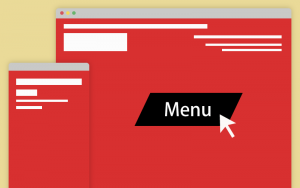
CSS3で作るメニューに使えるスタイリッシュなホバーエフェクト
デモ Menu Menuにマウスをもっていくとエフェクトがでます。以下では、作り方を説明していきます。 基本部分をつくる Menu Menu a { display: block; position: relative; padding: 12px 14px; }
CSSの擬似要素:beforeや:afterのcontent内の任意の位置で改行する
CSSの擬似要素はとても便利ですよね。タグの数をかなり減らせることができてソースコードが見やすくなります。擬似要素を使う際、content 内で改行できたらなと思ったことはないでしょうか。実は改行することはできるのです。その方法を紹介したいと思います。 擬似要素内で改行する 擬似要素のcontent内で改行できる
JSでFisher-Yatesアルゴリズムを使って配列をシャッフルする
今回はJavaScriptを使って説明しますが、どの言語でも変わりません。短いコードで効率のよいプログラムです。ほかのシャッフルアルゴリズムと比べて計算量がO(n)であり、偏りがないことがこのアルゴリズムの特徴です。 Fisher-Yates AFTER: シャッフルする デモを用意しました。
ダウンロード不要で簡単に高品質な画像を使えるWebサービス
Webサイト制作時、一時的に画像を配置したいときってありますよね。いちいちフリー素材サイトからダウンロードして持ってくるのは非常に面倒です。しかし、今回のWebサービスを使えば簡単にハイクオリティな画像を配置することができます! 基本的な使い方 https://unsplash.it/ のあとに
今更だけどWebアイコンフォントFontAwesomeの使い方まとめ
今や多くのブログやWebサイトで使われているWebフォント。その中でも、気軽に利用することができるFontAwesomeの使い方を紹介します。 導入 CSSファイルをダウンロードして読み込んでもよいのですが、もっと手軽にCDNを利用する方法があります。今回はこちらの方法で説明していきます。 公式サイトへアクセス
jQueryでテキストファイルを読み込み改行で分けて配列に格納する
普通はJSONを使った方が便利は便利なのですが、改行で区切っていくだけの場合はテキストファイルの方が効率よく編集できますよね。今回は、改行コードによって、文字列を配列に格納する方法を紹介します。 サンプルのテキストファイル これは僕の好きな食べ物(どうでもいい)です。今回はサンプルとしてこの4行のテキストファイルを配列
CSSでplaceholderの文字色などのスタイルをカスタマイズする
placeholderとは よく検索ボックスでキーワードを入力という文言を目にしたことがあると思います。これがplaceholderです。デフォルトでは、灰色をしていますが、このように紫色に変えたりすることができます。 placeholderのスタイル /* Chrome, Safari