


buttonタグはあまり使わないほうがいいかもしれないという話
昔からの慣習というか流れというかで、<input> タグより <button> タグを使うべきであると基本的にされています。主な理由としては、<button> タグの方ならタグで囲まれているので、中に様々な要素を追加できるという利点があるからですね。 IEでの挙動 いっつも独自機
CSSでChromeのinput要素のオートフィル時に黄色い背景色になる問題を解決
すごい細かいことで、気づいていない方もいるかもしれませんが、僕は気になったので解決方法を紹介します。本当に細かい部分まで配慮できるWeb制作者こそ素晴らしいと思います。 Chromeにおける問題 こんな感じで <input> 要素を配置します。そして、ダブルクリックしてみると、黄色い背景
IE9+対応でjQueryのajaxを使って非同期的にファイルをアップロードする
IE9以下でも画面遷移なしにファイルをアップロードする必要があり、少しつまづいたので紹介したいと思います。古くからある手法のようです。 ajaxでアップロード HTML ファイルをアップロードする わかりやすいように必要最低限のHTMLです。<button> の type
PHP5から7にしたらFatal error: break not in the loop or switch context
ローカル環境構築のために使用しているMAMPのバージョンを4にしたら、こんなタイトルのようなエラーが出ました。PHP5.xではエラーにならなかったけど、PHP7ではエラーになるようです。 エラーの内容 Fatal error: 'break' not in the 'loop' or 'switch' contextとい
PHPExcelを使ってExcelファイルを読み込んで編集や保存ダウンロードする
PHPでExcelファイルを編集できるかどうか調べていると非常に高機能なライブラリがあったので紹介します。色々なことができるのですが、基本的なファイルの読み込みや編集、保存方法を説明していきます。 ダウンロード https://phpexcel.codeplex.com/ ダウンロードするとClassesフォ
PHPでCSVファイルの読み込みから編集や書き出しをする
SqlFileObject を使って、CSVファイルの読み込みから編集、書き出しの方法を紹介します。 読み込みだけなら // CSV読み込み $input = file_get_contents('sample.csv'); // Shift-JISからUTF-8へ変換 $input = mb_convert_e
PHPでjpg/png/gifなどの画像フォーマットを自由に変換する
Webサービスはいろいろな形式の画像ファイル読み込みに対応していて、サーバー側では例えばpngなどに統一していますよね。 変換 // 変換前ファイル読み込み(ファイル形式によって関数を使い分ける) $image = @imagecreatefrompng('input.png'); $image = @imagec
JSでCSS3のプロパティがブラウザに対応しているかどうか調べる
みなさんはCSS3を使っているでしょうか。使っているなら絶対にやらなくてはいけないことがあります。それは、非対応ブラウザへの対応です。そのためにはまず、使っているブラウザがCSS3のプロパティに対応しているかどうかチェックする必要があります。その方法を紹介します。 仕組みは簡単 // 要素を生成 var div =
JS/jQueryでCanvasを使って画像の画素Pixelへアクセスし画素値を取得する
ちょっとJavascriptで画像処理をしてみたくなったので、手始めに画素値へのアクセスの仕方を紹介します。 画素値を取得 // 読み込む画像ファイルを指定 var img = $(''), canvas = $('<canvas/>'); img.on('load', functi
JSでWebフォントのロード開始や完了などを判定するWeb Font Loader
最近ではWebフォントは個人ブログなどでも当たり前のように使われるようになってきました。しかし、1つ気になることがあります。それは、アクセスした0.5秒後くらいまではデフォルトフォントが表示されて、その後Webフォントが表示されるので、ちらついて見えることです。Webフォントがレンダリングされるまではロード表示などをしておくなどするために
CSSのmargin-topかmargin-bottomどちらを使うか論争を終結させたい
この記事はフロントエンドエンジニア Advent Calendar 2016の8日目の記事です。 http://qiita.com/advent-calendar/2016/frontend-engineers CSS-Tricksというブログに面白そうな記事があったので自分なりに考えてみました。margin は top と
CSS/JSファイルの変更がなかなか反映されないときの対処法
CSSやJSファイルのデータはブラウザのキャッシュ機能によって、常にキャッシュされています。WordPressに変更したファイルをアップロードしても、反映されないことがあるのはこのためです。非常に簡単な方法で解決することができたので紹介します。 クエリパラメーター <link href="style.css?a=
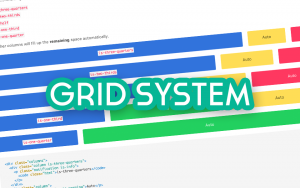
CSSでfloatとcalc()を使ったイマドキなグリッドシステムを作る
イマドキとか言ってるけどなんで float 使うのと思う方もいるかもしれません。単に横並びさせたいなら flexbox より float でいいと思います。大量のベンダープレフィックスも必要ないですしね。 グリッド 1 2 3 .grid::after { display
Parallels DesktopでRetinaに対応していないソフトがあるときの対処法
古いバージョンのIEの確認はParallelsを利用していますが、どうもIE9はRetinaディスプレイに対応していなかったようで、HTML/CSSレイアウト表示が崩れてしまっていました。そのときの対処法を紹介します。 Palallelsの設定 Retinaの不具合を修正したいOSを選び、歯車アイコンをクリックしま
Sass/Scssでデフォルト引数を指定する際の引数順序依存を改善する
SCSSは非常に便利で開発の効率も上がりますが、かゆいところに手が届かないといったことも結構あります。今回はその1つである、引数の順序依存を改善する方法を紹介します。 デフォルト引数とは たとえば、こんな関数を作ってみます。全体の幅とガター幅が分かっていて、均等分割したいとき、1カラムの横幅はいくつになるか求める関
jQueryでYQLを使ってクロスドメインなWebサイトをスクレイピングする
昔はYahoo Pipesというサービスを使って、スクレイピングできたのですが、いつのまにかサービスが終了していました。その代わりとして同じくYahooが提供しているYQLというサービスで同様のことができたのでその方法を紹介します。 デモ http://ithat.me/wp-content/uploads/2016/12
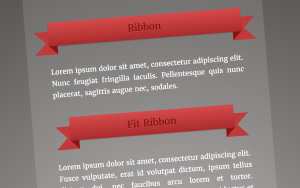
CSSだけで見出しに使えるIE9+対応で高品質なリボンを作る
CSSでIE9+対応なリボン見出しを作るときのメモです。以下に紹介する方法ではグラデーションを使っていますが、IE9でグラデーションを使いたい場合はSVGを使うようにしましょう。 デモ http://ithat.me/wp-content/uploads/2016/11/only-css-ribbon.html まず
CSS/jQueryでoverflow-y:auto/scrollなエリアのスクロールバーを非表示にする
スクロールバーを自作で表示させたいとき、デフォルトのスクロールバーが邪魔だったので非表示にする方法をまとめました。 CSSだけで html { -ms-overflow-style: none; /* IE10+ */ } html::-webkit-scrollbar /* Webkit(Chrom
