
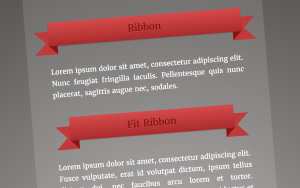
CSSだけで見出しに使えるIE9+対応で高品質なリボンを作る
CSSでIE9+対応なリボン見出しを作るときのメモです。以下に紹介する方法ではグラデーションを使っていますが、IE9でグラデーションを使いたい場合はSVGを使うようにしましょう。 デモ http://ithat.me/wp-content/uploads/2016/11/only-css-ribbon.html まず
CSS/jQueryでoverflow-y:auto/scrollなエリアのスクロールバーを非表示にする
スクロールバーを自作で表示させたいとき、デフォルトのスクロールバーが邪魔だったので非表示にする方法をまとめました。 CSSだけで html { -ms-overflow-style: none; /* IE10+ */ } html::-webkit-scrollbar /* Webkit(Chrom
CSS/jQueryでのブラウザのスクロールバーの幅を取得する
スクロールバーの幅を取得する方法を紹介します。最近ではスクロールバーの幅を扱う必要性がなくなってきたのであまり使う機会はありませんがメモしておきます。 CSS calc(100vw - 100%); CSSではこれでスクロールバー分の幅が取得できます。 実際には $('').css( {
IE11でlinear-gradientのcolor-stopにcalc()を使うと効かない場合がある
久しぶりにハマったので忘れないように記事にしておきます。calc() はIE9から使える便利なCSS関数なのですが、グラデーションで使うときには注意が必要かもしれません。 問題のグラデーション .gradient { width: 500px; height: 100px; bac
CSSで作る背景色に依存しないテキストの左右に水平線がある見出し4種類
だいぶ前からあるテクニックですが、見出しの文字部分に下地の背景色と同じ色を指定しなければならない方法が多いです。しかし、今では背景色に依存しない便利な方法が出てきているので紹介します。 overflow:hidden Heading h1 { text-align: center;
JSでcontenteditableな要素に対してテキストをドラッグで移動できないようにする
Electronで簡易エディタを作るときに便利だったので紹介します。getSelection() 関数を使い、ユーザーがドラッグして選択したテキストを移動できないようにします。 マークアップ テキスト編集可能エリア 実現したいこと たとえば、編集という部分を選択して、可能という文
CSSで内容が少ない時はブラウザ下部に固定し多い時は下に流れるStickyフッター6種類
最近流行りのStickyフッターを表現する方法の紹介です。昔ながらのネガティブマージンを使う方法から最新のテクニックを使った方法まで6種類です。 マークアップ <html> <body> メインコンテンツ Footer </body> </html>
CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑なレイアウトを作る
とある案件で、管理画面のようなUIを作る機会があったので紹介したいと思います。背景色を左右に2色分けたレイアウト手法は2017年のトレンドになる可能性もあるので、覚えておくといいかと思います。対応ブラウザは、IE9〜11、Chrome、Firefox、Safariです。 デモ コンテナ内のコンテンツ量が少ないデモ コンテ
SCSSでbackgroundにsvgを指定するときに便利なbase64エンコード関数を作る
IE9で linear-gradient を使いたいとき、IE独自の filter では実現不可能なものがあります。color stop がないため、他のブラウザと比べて表現できる範囲がせまいのです。そこで、IE9のみSVGで代用するためにSVGコードからbase64エンコードして埋め込むmixinを作ったので紹介します。 アルゴリ
jQueryで同一ドメインまたはクロスドメインなiframeの高さを自動調整する
iframeの高さを自動調整する便利な方法を紹介します。今回は同一ドメインとクロスドメインに分けて紹介していきます。 同一ドメイン parent.html <!DOCTYPE html> <html lang="ja"> <head> http://基準サイト
jQueryでpostMessage()を使ってクロスドメインな親と子iframeの間で値を送受信する
今回は親と子iframeとの間で値を送受信しますが、別にiframeでなくても通信できます。IE8から使えるので、ほぼすべてのブラウザで使えると思います。JSで postMessage() を使ったサンプルは多くありますが、jQueryのサンプルはなかったので紹介します。jQueryの場合は若干違う箇所が出てくるので注意が必要です。
PHPでDateTime型の指定日時の1か月前と1か月後を算出する
PHPに限らず日付の加算減算は注意する必要があります。今回はPHPの DateTime オブジェクトを使った日付の操作で、1か月前、1か月後を取得する方法と例外に対処する方法を紹介します。 DateTime型の使い方 // 現在日時 $now = new DateTime(); $now->setTimeZone(
jQueryでiframeの親要素から子要素と子要素から親要素の操作・関数の実行
最近iframeを触ることも少なくなりましたが、まだまだ使う場面はありそうです。jQueryで親とiframeとの間でやりとりしたいときどうすればいいのか。意外と忘れてしまうので、まとめも兼ねて紹介したいと思います。 要素の操作 parent.htmlとchild.htmlを作成していきます。 親からiframe内へ
Electronでnodeモジュールのrequireができる環境でjQueryを使う
たぶん最初につまづくのがElectronでjQueryを使いたいときだと思います。jQueryも使いたいけど、nodeモジュールも使いたいなんてときどうすればいいのか。公式FAQページにも載っていますが、解決方法を紹介します。 jQueryを使う <script> window.nodeRequire
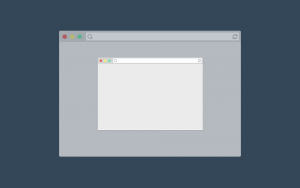
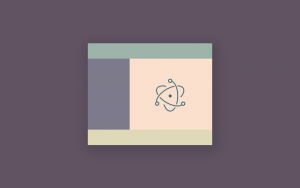
ElectronでネイティブアプリっぽいUIを実現するために必要なHTMLとCSS
ElectronではUI設計はHTML/CSSを駆使して作ります。ネイティブアプリのようなレイアウトを実現することは意外と難しいです。少し苦労しましたが、汎用性のあるレイアウトのテンプレートができたので紹介したいと思います。 デモ よくあるアプリケーションの雛形ですね。ヘッダーとフッターがあって、その中央にはメインコン
Macで始めるElectronの導入からサンプルアプリのパッケージ化までと注意点
前から導入が簡単でHTML/CSS/JSの知識だけでクロスプラットフォームなアプリケーションが作れてしまうと有名なElectronでしたが、なかなかアプリケーションを作る機会もなくて、触っていませんでした。しかし、今回、ある事業をやる上で顧客向けのアプリケーションが必要となったため、手軽に今ある知識でできそうなElectronを使おうと思
PHPでMySQL上に特定のテーブルが存在するかどうか判定する
最近データベースを触っていなくて、mysql_connect() が非推奨になっていることすら知りませんでした。mysqliかPDOを使うようですね。今回は、あまり使う機会はありませんが、テーブルの存在を判定する方法を紹介します。 SHOW TABLES // 接続 $mysqli = new mysqli('ホスト
JS/jQueryでFastClick.jsを使ってスマホのclickイベントの300ms遅延をなくす
みなさん、スマホのクリックイベント遅延の対応はどうしていますか。Web制作会社の制作実績などを見ていると、スマホのクリックイベント遅延に対応していないものが結構あるようです。対応にはいろいろなライブラリがありますが、その中でも最もテストされているFastClick.jsの使い方を紹介していきます。 ダウンロード h