2016年へ向けて知っておきたい最新CSSフレームワーク45種類
2015年はBootstrapの普及とともに、多くのCSSフレームワークが登場しました。そこでマイナーなものからメジャーなものまで、どのような種類のフレームワークがあるのか調べてまとめたので紹介します。
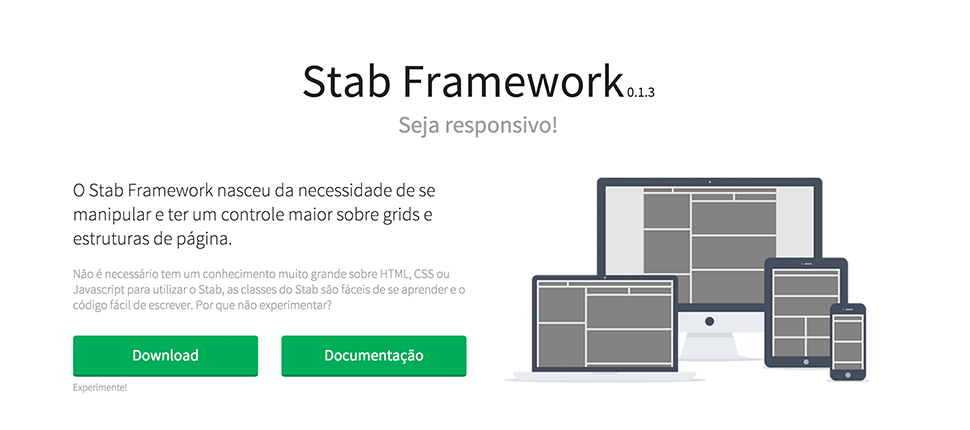
1. Stab

2. Minithematiq

http://pmdesgn.github.io/minithematiq/
3. Material CSS

http://kearlsaint.github.io/material-css/
4. Concise CSS

5. Bootstrap 3

6. Bootstrap 4

http://v4-alpha.getbootstrap.com/
7. Metro UI CSS

8. Ink

9. Kule Lazy 3

10. Modest Grid

11. SkyBlue CSS

http://stanko.github.io/skyblue/
12. Kickoff

13. Base

14. Kathamo

15. Responsive Grid

http://www.responsivegridsystem.com/
16. Pure

17. MUI

18. UIkit

http://getuikit.com/index.html
19. Skeleton

20. HTML KickStart

http://www.99lime.com/elements/
21. Kube

22. Baseline

http://stephanecurzi.me/baselinecss.2009/
23. Spacebase

http://spacebase.space150.com/
24. Centurion

http://www.centurionframework.com/
25. Schema UI

http://danmalarkey.github.io/schema/index.html
26. Semantic UI

27. Baseguide

28. Responsive Cat

29. Agile

30. SKY UX

http://skyux.developer.blackbaud.com/
31. Siimple

32. Locaweb Style

http://opensource.locaweb.com.br/locawebstyle/
33. whipcream

http://vkeusebio.github.io/whipcream/
34. Materialize.css

http://mike.works/ember-cli-materialize/
35. Essence

36. Foundation

37. Wee

38. G5Framework

http://framework.gregbabula.info/
39. Materialize

40. Gumby

http://www.gumbyframework.com/
41. Clank

42. Titon Toolkit

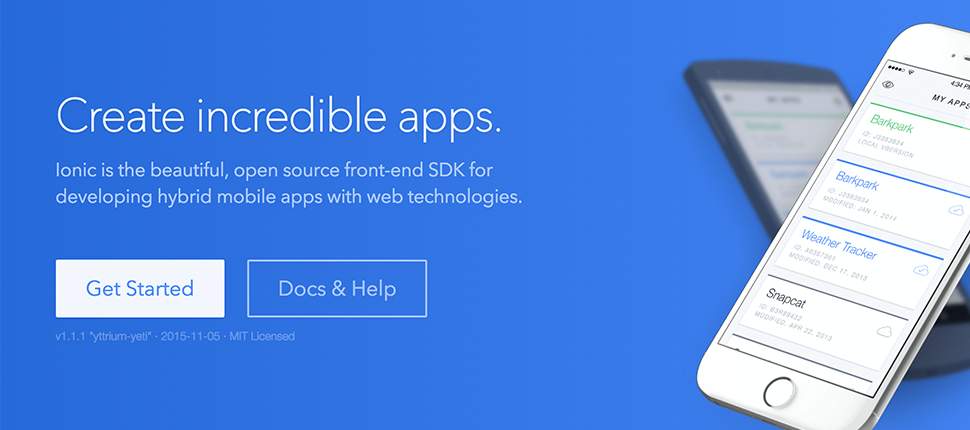
43. Onsen UI

44. Ionice

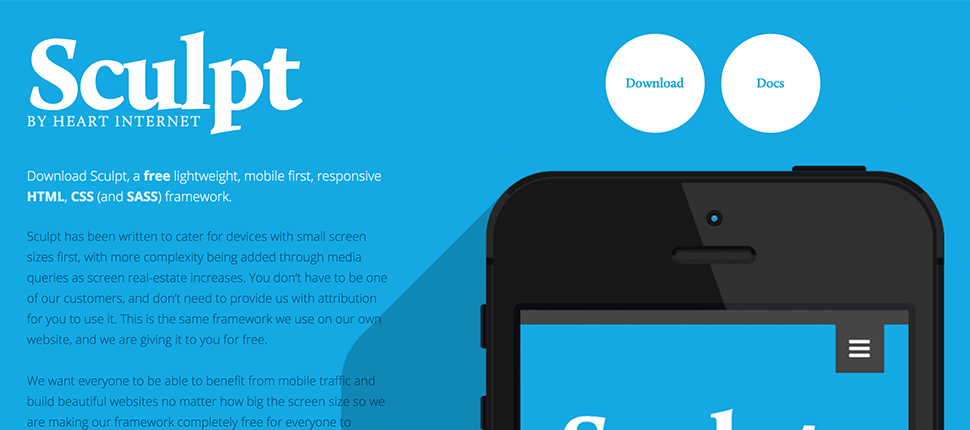
45. Sculpt

https://www.heartinternet.uk/sculpt?__ja=tsid:60927|cgn:6161699
