CSSとJS/jQueryでTwitter埋め込みタイムラインのデザインをカスタマイズする
毎日インスピレーションを受けるため、ハイクオリティーなWebサイトを探すのが日課になっています。そこで、もったいないなと思うのがTwitterタイムラインウィジェットが白く、浮いてしまっているということです。せっかく、美しいデザインのサイトなのにTwitterウィジェットで台無しになってしまっていました。そこで、今回はTwitterウィジェットを自由にカスタマイズする方法を紹介します。
ウィジェット作成

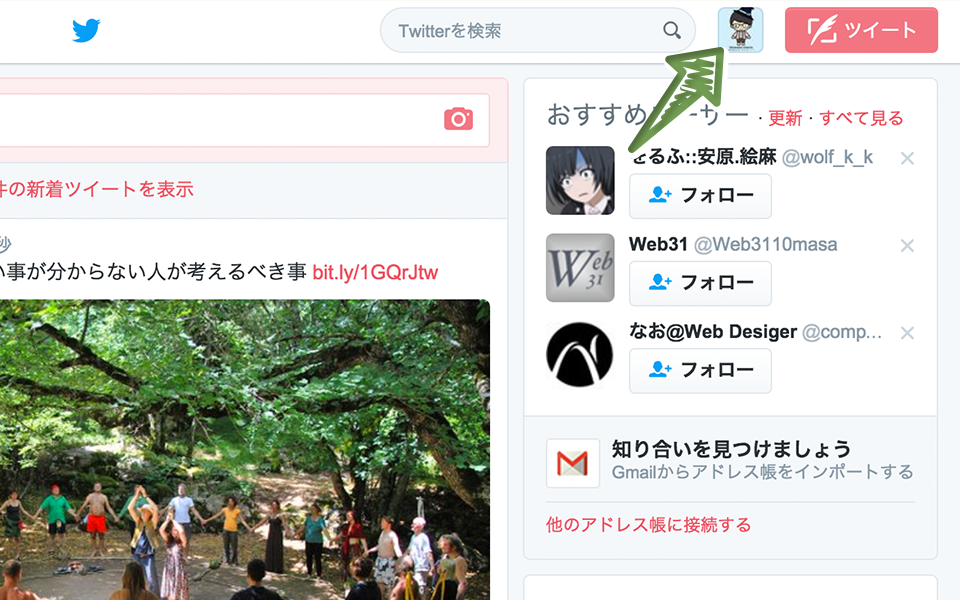
まず、Twitterのページへ行き、自分のアイコンをクリックします。

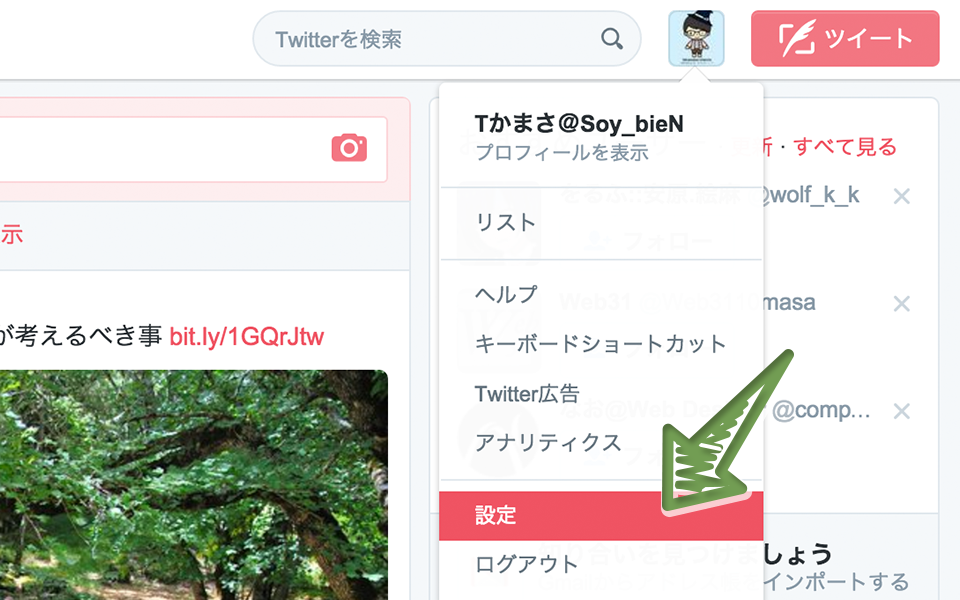
設定をクリックします。

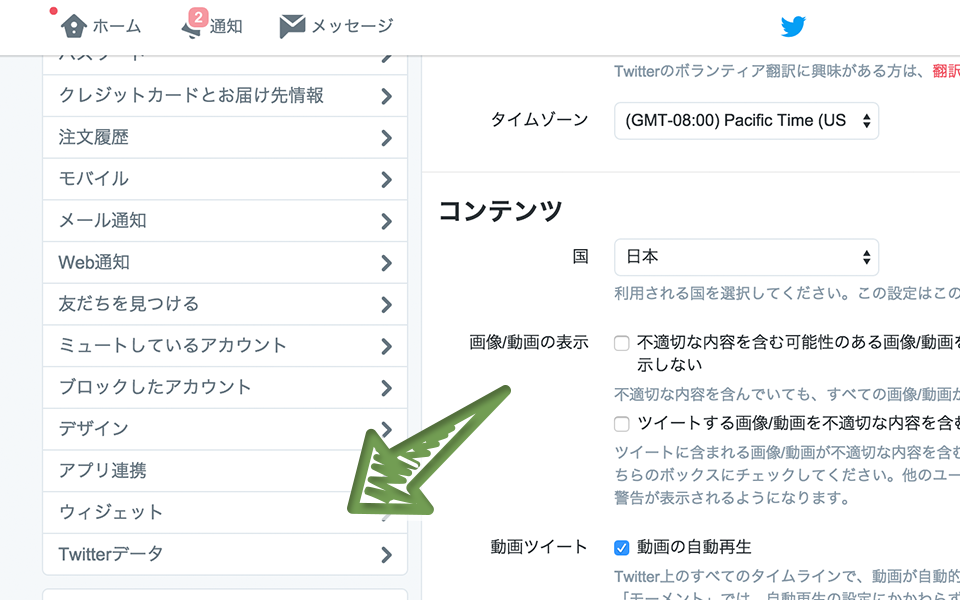
左のメニューからウィジェットを選びます。

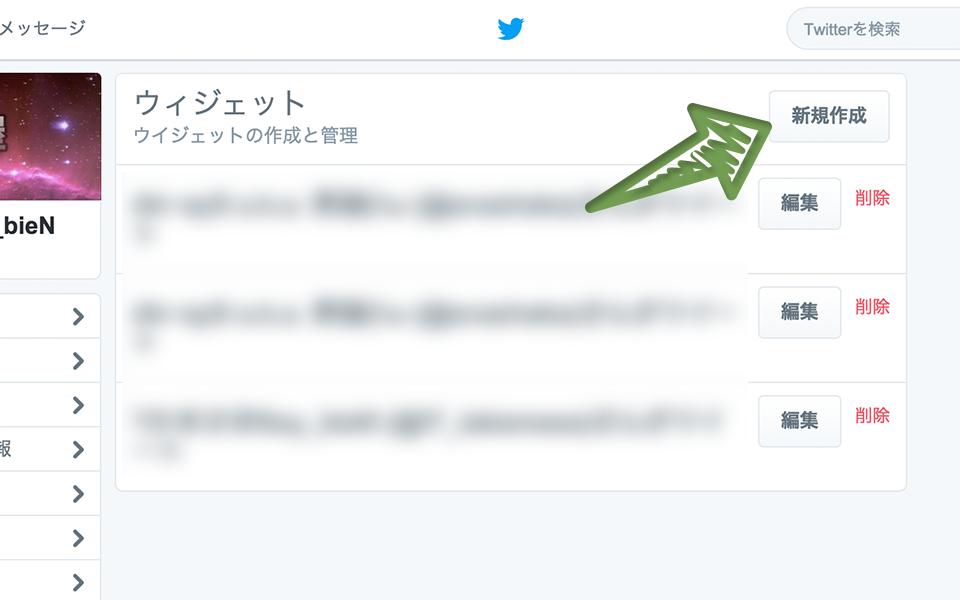
新規作成をクリックします。

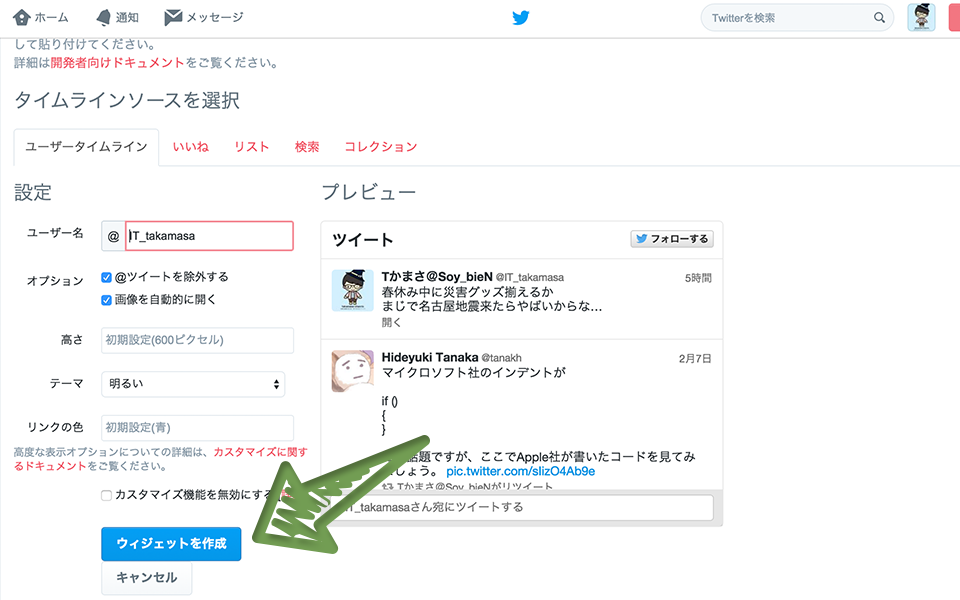
特に設定するところはありませんが、オプションで@ツイートを除外したい場合はチェックをはずしましょう。設定が終わったらウィジェットを作成をクリックします。

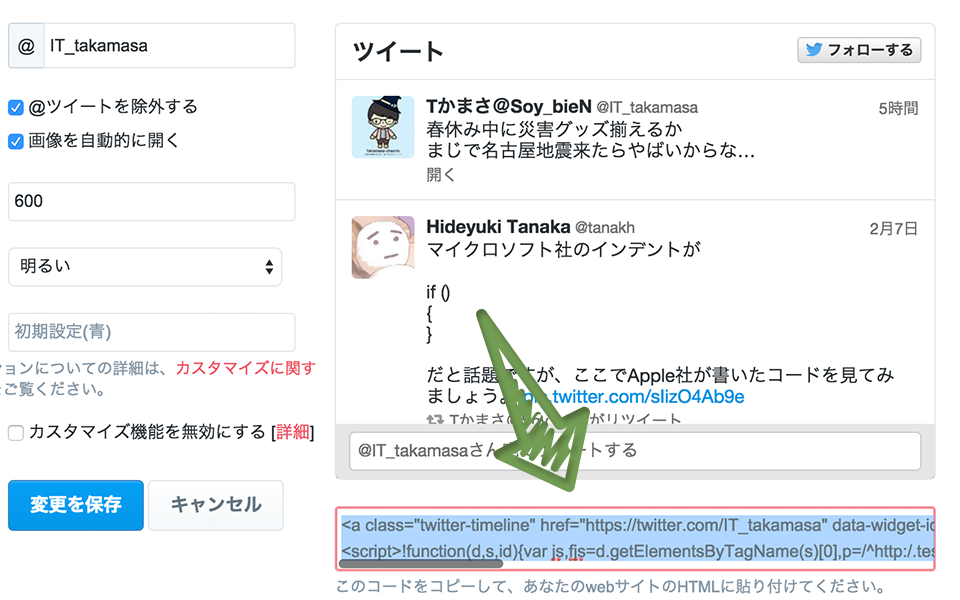
生成されたHTMLコードをコピーして貼り付ければウィジェットが表示されます。
カスタマイズ
| パラメーター | |
|---|---|
| data-chrome |
noheader – ヘッダー非表示 nofooter – フッター非表示 noborders – 境界線をすべてなくす noscrollbar – タイムラインのスクロールバー非表示 transparent – 背景透過 ※ 複数指定する場合はスペース区切り |
| data-tweet-limit | タイムラインに表示させるツイート数( 1 〜 20 ) |
| data-aria-polite | assertive – ウィジェットの更新頻度を上げる |
| data-related |
対象のウィジェットと関係のある他のTwitterユーザー名の候補をカンマ区切り値で指定する。ユーザーがツイートコンポーザー (またはタイムラインに表示されたツイートアクション) を選択し、ツイートを投稿すると、指定されたアカウントがフォローの対象として提示される。 カンマ区切りでユーザーを複数指定できる。ただし、URLエンコードすること。 |
| data-lang | 指定した言語でロードします。通常、指定する必要はない。 |
| data-theme | dark – カラーテーマをダークにする |
| data-link-color | ツイートのリンク色を変更する。#c0c0c0 のように16進数で指定する。 |
| data-border-color | 境界線の色を変更する。16進数で指定する。 |
| data-width | ウィジェットの横幅を 180 ~ 520 の間で変更できる。 |
| data-height | ウィジェットの高さを変更できる。200 以上の数値で指定する。 tweet-limit が設定されている場合、このパラメーターは無視される。 |
このパラメーターを使ってある程度ウィジェットをカスタマイズできます。

@IT_takamasaさんのツイート
data-chrome=”noheader nofooter” でヘッダーとフッターを削除し、data-width=”500″ で横幅を500pxに、data-height=”400″ で高さを400pxに設定しています。
デザイン
ここまででかなりカスタマイズできましたが、もっと細かい部分をカスタマイズできていませんよね。例えば、ユーザー名の色を変えたりツイートの背景色を変更したり、などなど。
Javascriptを使えば自由にカスタマイズすることができます。
JS
function changeTwitterWidgetDesign(){
var $twitter_widget = $('iframe.twitter-timeline');
var $twitter_widget_contents = $twitter_widget.contents();
if ($twitter_widget.length > 0 && $twitter_widget[0].contentWindow.document.body.innerHTML !== ""){
$twitter_widget_contents.find('head').append('');
}
else {
setTimeout(function(){
changeTwitterWidgetDesign();
}, 350);
}
}
changeTwitterWidgetDesign();こんな関数を作ります。Twitterウィジェットである iframe が読み込まれるまで、再帰的にループしています。そして、見つかったら head 内に style.css を読み込ませる処理を書いています。この style.css 内にTwitterウィジェットのデザインを変更するCSSを書いていきます。
style.css

.p-author .profile .p-name {
color: #18b194;
}style.css 内にこのように記述すると、ユーザー名の色を変更できます。ほかの要素もデベロッパーツールを使いながら同じようにCSSで色などを変更することができます。
タイトルを変更
function changeTwitterWidgetDesign(){
var $twitter_widget = $('iframe.twitter-timeline');
var $twitter_widget_contents = $twitter_widget.contents();
if ($twitter_widget.length > 0 && $twitter_widget[0].contentWindow.document.body.innerHTML !== ""){
$twitter_widget_contents.find('head').append('');
$twitter_widget_contents.find('.summary a').html('最新のツイート');
}
else {
setTimeout(function(){
changeTwitterWidgetDesign();
}, 350);
}
}
changeTwitterWidgetDesign();7行目に注目してください。$twitter_widget_contents で自由に要素にアクセスできるので、ヘッダーのタイトルも変更することができます。
