Illustratorのパターン素材をPhotoshopのパターンとして使えるようにする
Illustratorで作成したパターンをPhotoshopで使いたいときがあると思います。そんなときに便利なテクニックの紹介です。
パターンを書き出す

まず、適当な大きさのキャンパスを72ppiで作成します。

カラーパレットを開きます。

パターンをキャンパス上へドラッグします。

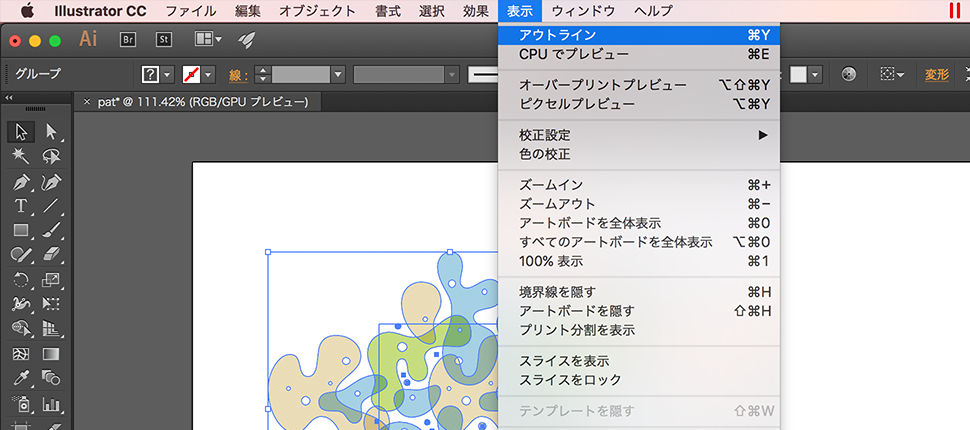
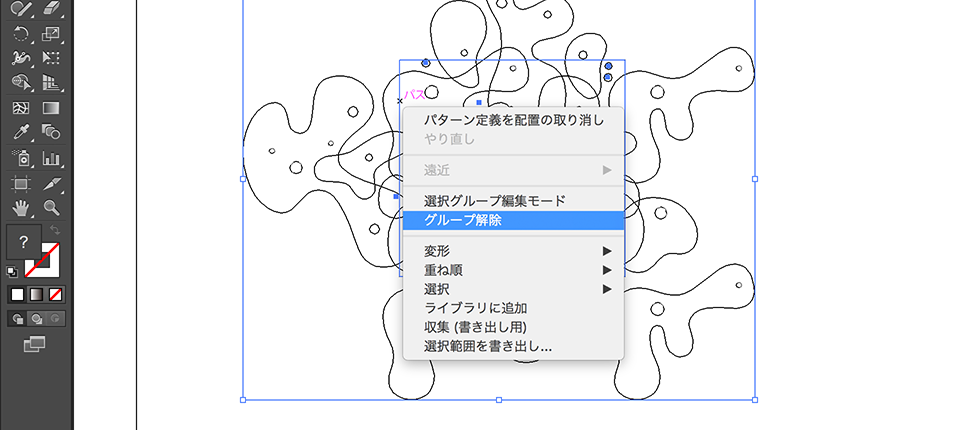
表示>アウトラインをクリックします。

右クリック>グループ解除をクリックします。

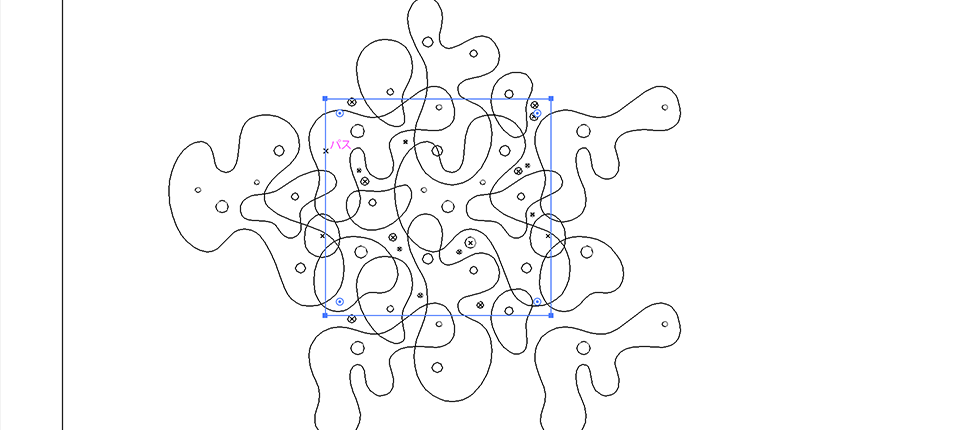
パターンとなる四角い枠を選択します。

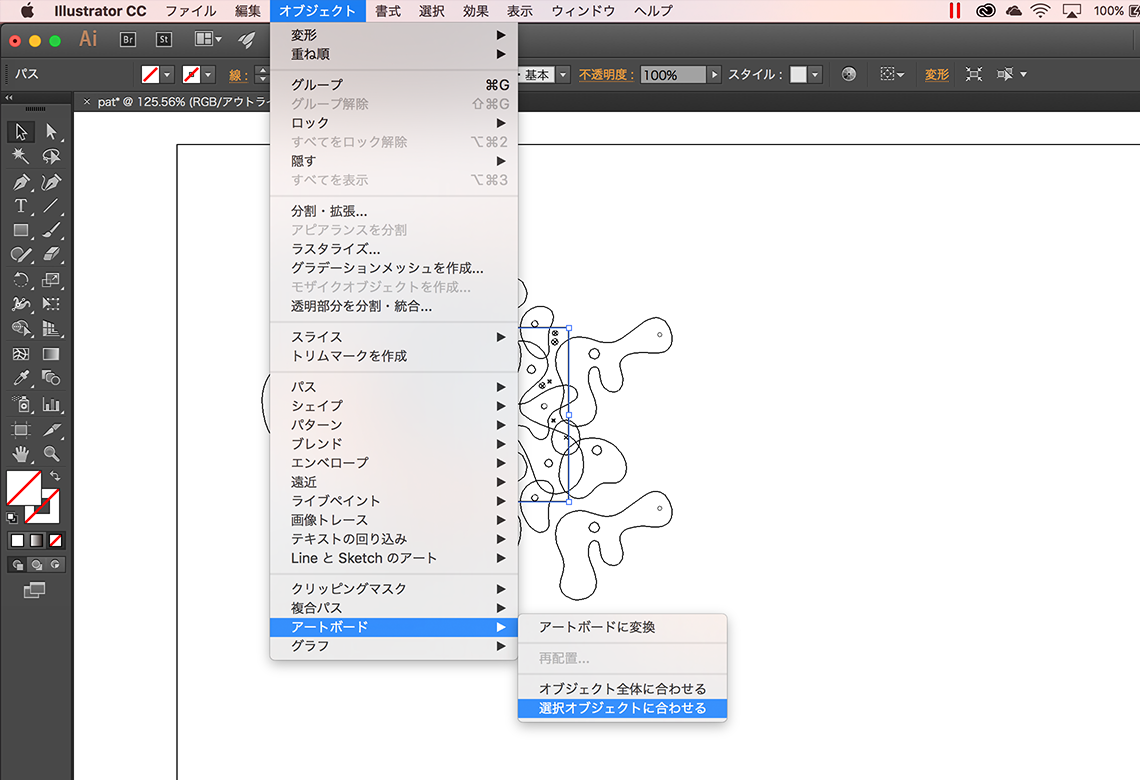
オブジェクト>アートボード>選択オブジェクトに合わせるをクリックします。

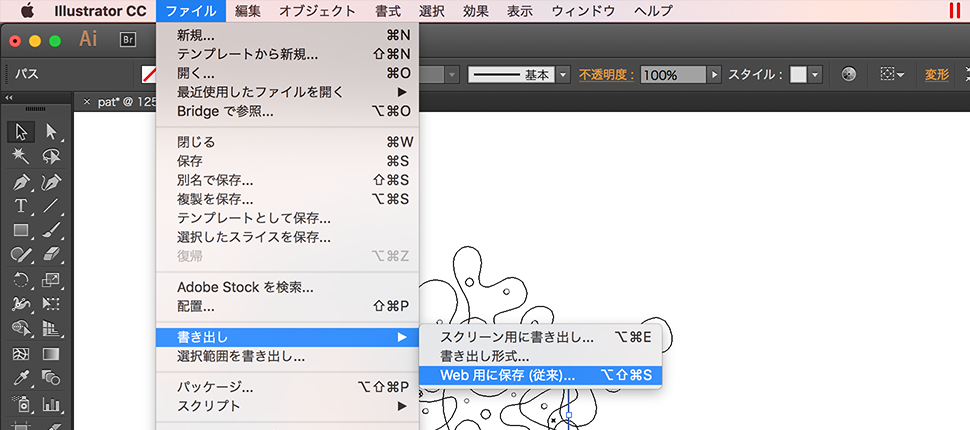
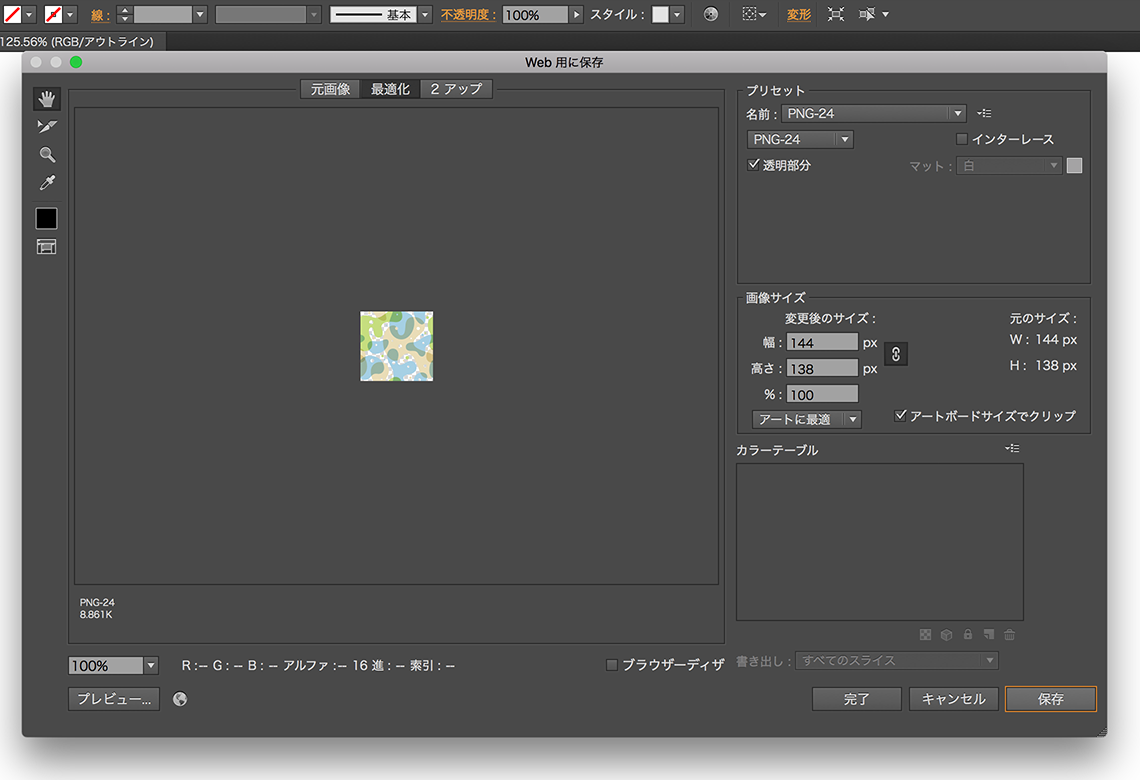
Web用に保存します。

アートボードサイズにクリップにチェックが入っていることを確認し、書き出します。このときの書き出しサイズは解像度の関係で少し大きめにしておいた方がいいかもしれません。
パターンを登録

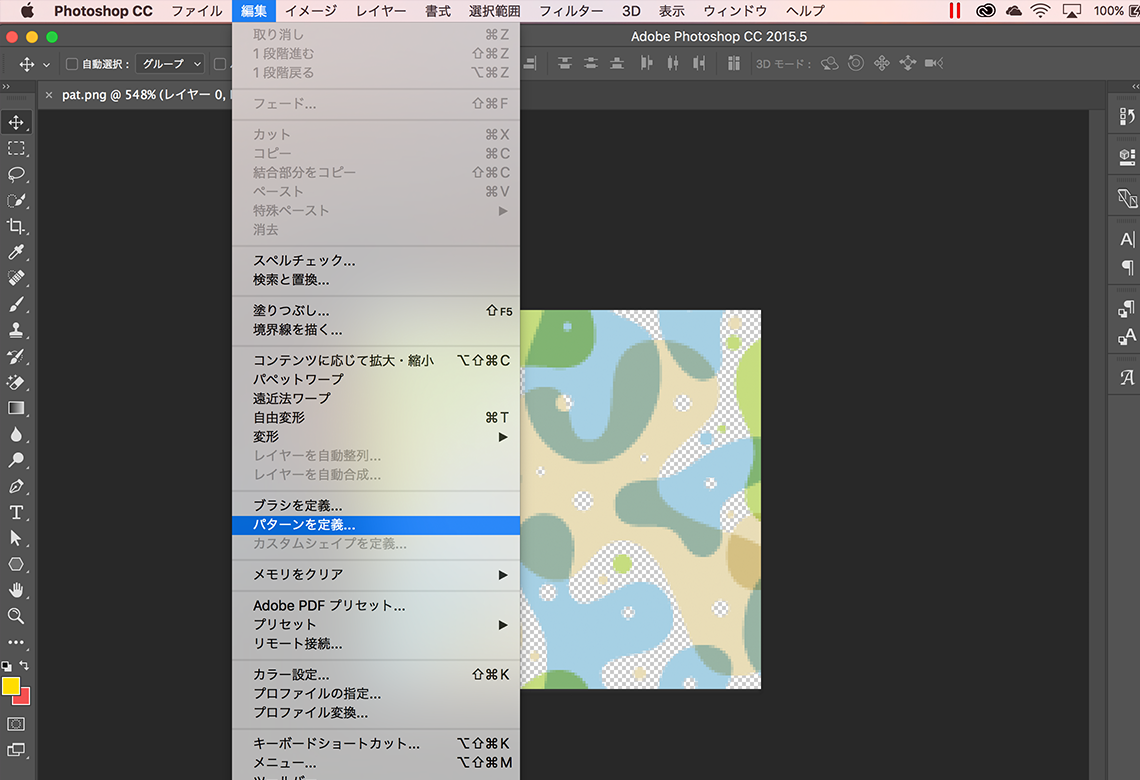
先ほど書き出した画像をPhotoshopで開きます。そして、編集>パターンを定義…をクリックします。

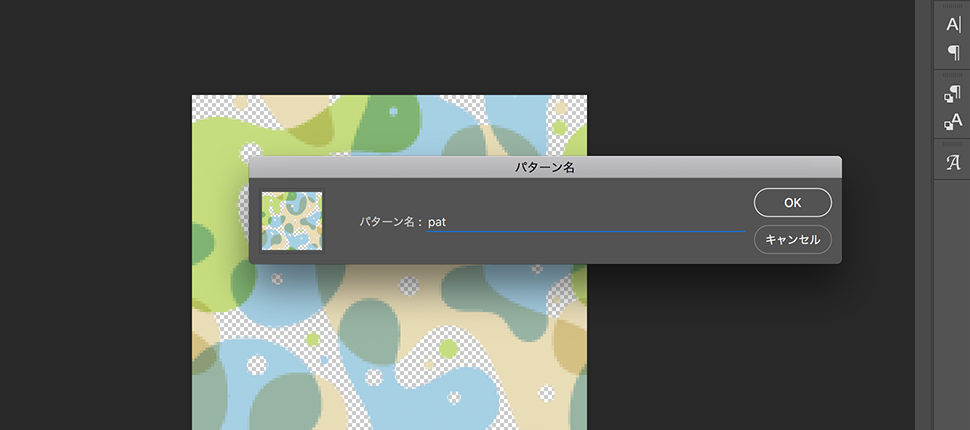
パターン名を入力し、OKをクリックします。

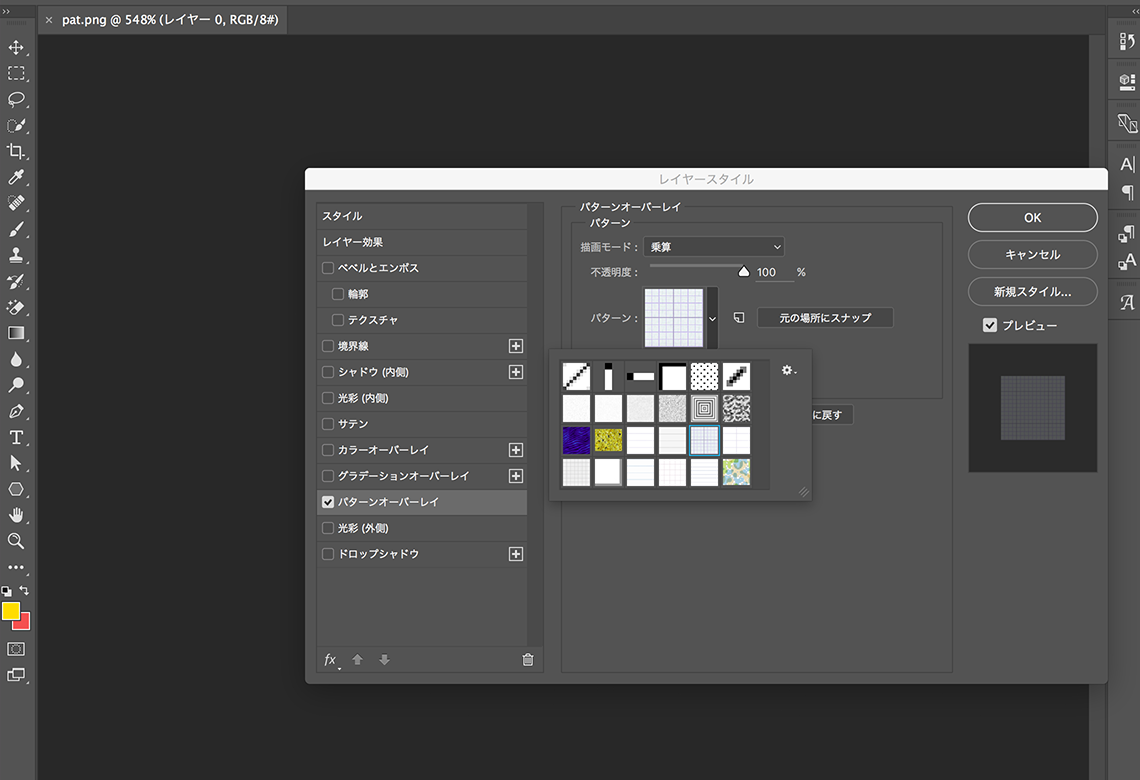
これで、パターンパレットに登録され、パターンとして使用できます。
