HTMLとCSSでborder-collapse: collapseな角丸テーブルを作る
角丸テーブルを作る際、1つだけ困ることがあります。それは、<table> に border-radius を適用するときは border-collapse: separate; でなくてはならないということです。border-collapse: separate; を指定すると、テーブルの境界線が重ならなくなるため、以下のような指定ができなくなります。
table {
border-collapse: separate;
}
table td {
border: 1px solid #000;
}このように指定してしまうと線が2重になってしまいます。
1つの <td> タグに対して線を上だけまたは左だけというように指定することで、線の重なりを防ぐことができます。以下でその詳しい方法を説明していきます。
デモ
| Timeline | ||
|---|---|---|
| Smith | Good morning! | 20m ago |
| Mike | I have to go work. | 1h ago |
| Charlotte | I’m sleepy. | 2h ago |
やっぱり角丸テーブルは美しいですね笑。
ソースコード
HTML
Timeline
Smith
Good morning!
20m ago
Mike
I have to go work.
1h ago
Charlotte
I'm sleepy.
2h ago
CSS
.table {
color: #2b4450;
/* 隣接するセルの境界線を間隔をあけて表示 */
border-collapse: separate;
/* 隣接するセルの線と線の間隔を0に */
border-spacing: 0;
border: 1px solid #497285;
border-radius: 4px;
background-color: #fff;
}
.table thead th {
padding: .5em .6em;
border-bottom: 1px solid #497285;
}
.table tbody tr td {
padding: .5em .9em;
}
/* 2列目以降のセルの左だけ線を表示 */
.table tbody tr td + td {
border-left: 1px solid #497285;
}
/* 2行目以降のセルの上だけ線を表示 */
.table tbody tr + tr td {
border-top: 1px solid #497285;
}SCSS
.table {
color: #2b4450;
border-collapse: separate;
border-spacing: 0;
border: 1px solid #497285;
border-radius: 4px;
background-color: #fff;
thead {
th {
padding: .5em .6em;
border-bottom: 1px solid #497285;
}
}
tbody {
tr {
td {
padding: .5em .9em;
}
td + td {
border-left: 1px solid #497285;
}
}
tr + tr {
td {
border-top: 1px solid #497285;
}
}
}
}問題点
今回の場合は問題ないのですが、<td> に background-color を指定したとき、もし角丸のセルだとはみ出して表示されてしまいます。これ以外と気づいていない人が多くて、せっかくきれいな角丸テーブルなのに台無しです。

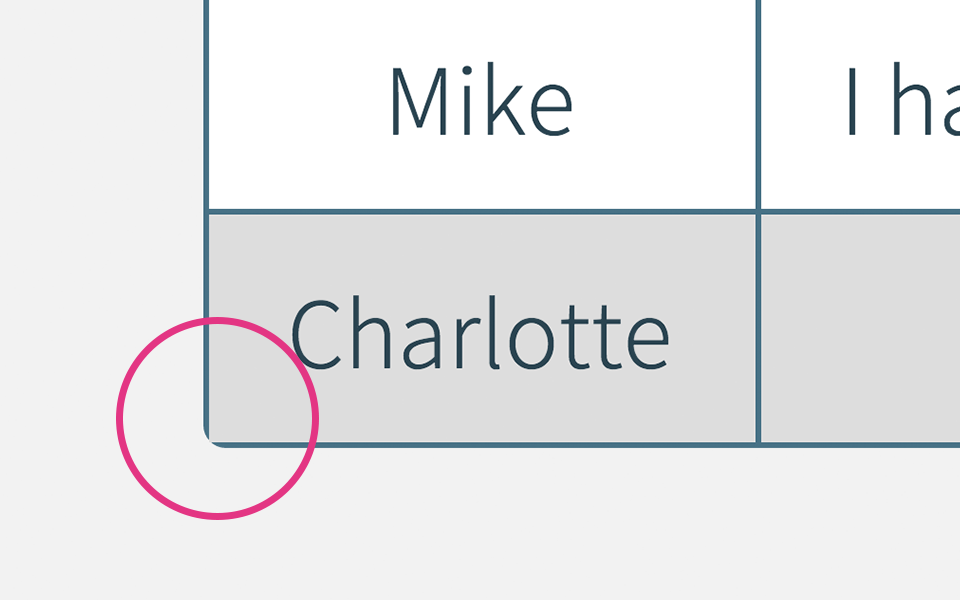
具体的に見てみるとこんな感じです。飛び出してしまっていますね。
簡単な解決策
.table {
color: #2b4450;
/* 隣接するセルの境界線を間隔をあけて表示 */
border-collapse: separate;
/* 隣接するセルの線と線の間隔を0に */
border-spacing: 0;
border: 1px solid #497285;
border-radius: 4px;
background-color: #fff;
/* はみ出したものは隠す */
overflow: hidden;
}
.table thead th {
padding: .5em .6em;
border-bottom: 1px solid #497285;
}
.table tbody tr td {
padding: .5em .9em;
}
/* 2列目以降のセルの左だけ線を表示 */
.table tbody tr td + td {
border-left: 1px solid #497285;
}
/* 2行目以降のセルの上だけ線を表示 */
.table tbody tr + tr td {
border-top: 1px solid #497285;
}11行目を見てください。overflow: hidden; を使ってはみ出した部分を隠すことができます。これが一番簡単かなと思います。もう1つの解決策としては、角丸になっている <td> にそれぞれ border-radius を指定すればよいです。
