CSSでMac版Chromeなどの領域外スクロール(バウンススクロール)を無効にする
Webアプリを作るときにはバウンススクロールは邪魔でしかないので、無効にしましょう。
バウンススクロールとは

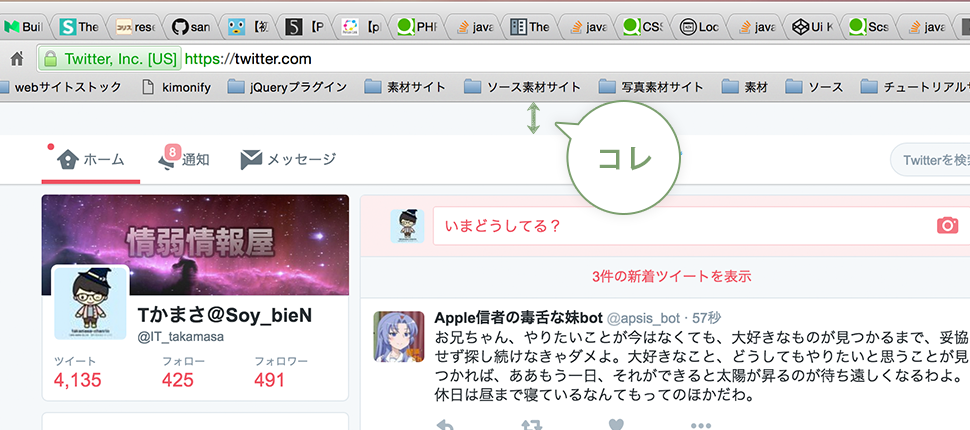
MacのChromeでトラックパッドを使って思いっきり下に引っ張ると、このように領域外が見えてしまいます。そして、トラックパッドから手を離すと元に戻ります。これをバウンススクロールと言います。バウンススクロールは正直いらない機能です。
無効にする
html, body {
height: 100%;
overflow: hidden;
}古いChromeではこのように指定すればバウンススクロールを無効にすることができたようですが、今のバージョンではできません。
ではどうするか。色々調べたのですが、ネットには載っていないみたいです。おそらく、ここまで気にしてWeb制作している方はいないのかもしれません。そこで、自分で考えてみたのが以下の方法です。
html {
height: 100%;
overflow: hidden;
}
body {
position: absolute; /* またはfixed */
top: 0;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
}これが一番コード量も少なくスッキリしていると思います。ただ、最新ブラウザでしか検証していないので、もしかしたらIEとかで動かない場合があるかもしれないです。なにかほかにいい方法があればコメント欄で教えて下さい。
