CSSだけで見出しに使えるIE9+対応で高品質なリボンを作る
CSSでIE9+対応なリボン見出しを作るときのメモです。以下に紹介する方法ではグラデーションを使っていますが、IE9でグラデーションを使いたい場合はSVGを使うようにしましょう。
デモ
http://ithat.me/wp-content/uploads/2016/11/only-css-ribbon.html
まずは、デモをご覧ください。
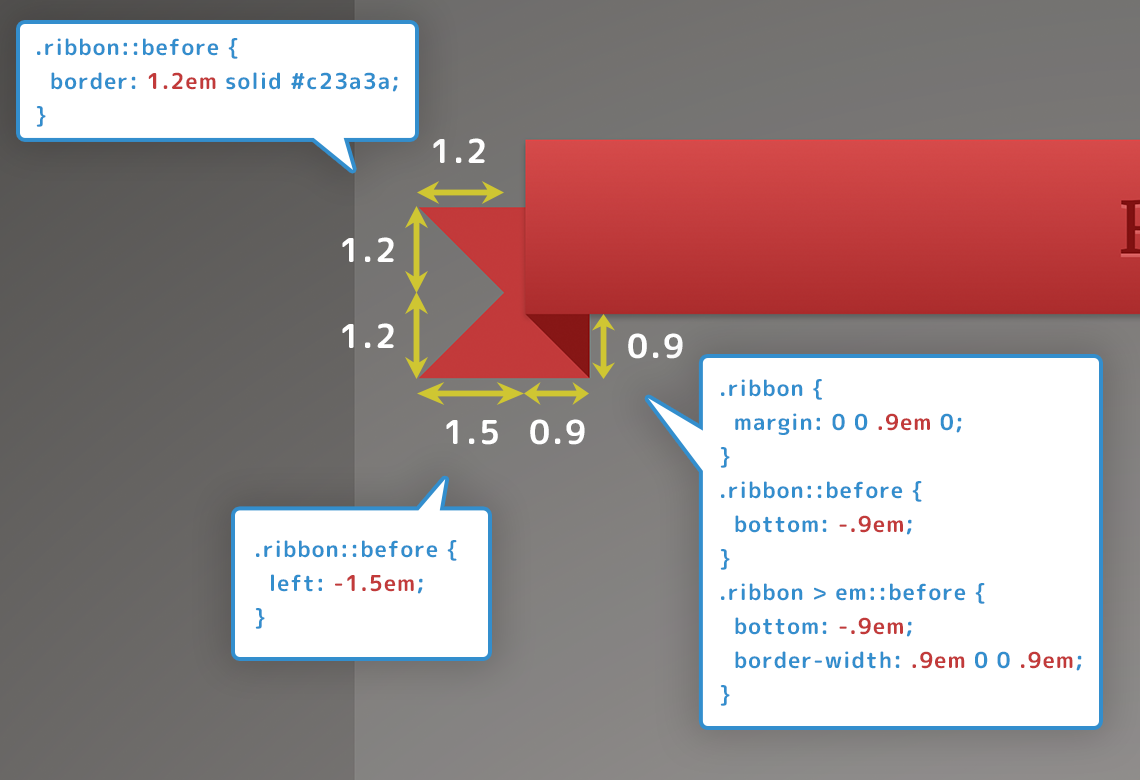
リボンの基本形

Ribbon
.container
{
position: relative;
padding: 3.5em 3em;
width: 500px;
z-index: 1;
}
.ribbon
{
position: relative;
margin: 0 0 .9em 0;
padding: .6em 0;
text-align: center;
font-size: 20px; /* ベースとなるサイズ */
background: #d64b4b; /* IE9 not support css gradient */
background: -webkit-linear-gradient(top, #d64b4b, #ab2c2c); /* Webkit */
background: linear-gradient(to bottom, #d64b4b, #ab2c2c);
box-shadow: 0 1px 1px rgba(0, 0, 0, .25);
}
.ribbon::before,
.ribbon::after
{
display: block;
position: absolute;
bottom: -.9em;
content: '';
border: 1.2em solid #c23a3a;
z-index: -1;
}
.ribbon::before
{
left: -1.5em;
border-left-color: transparent;
}
.ribbon::after
{
right: -1.5em;
border-right-color: transparent;
}
.ribbon > em
{
color: #801111;
text-shadow: #d65c5c 0 1px 0;
}
.ribbon > em::before,
.ribbon > em::after
{
display: block;
position: absolute;
bottom: -.9em;
content: '';
border-style: solid;
border-color: #871616 transparent transparent transparent;
}
.ribbon > em::before
{
left: 0;
border-width: .9em 0 0 .9em;
}
.ribbon > em::after
{
right: 0;
border-width: .9em .9em 0 0;
}
コンテンツ幅に合わせる
Fit Ribbon
.ribbon.fit
{
/* .ribbon::before、.ribbon::afterの分1.5emだけ左右にマージンをとる */
margin: 0 1.5em .9em 1.5em;
}
左右に出っ張らせる
Cover Ribbon
.ribbon.cover
{
/* .containerのpaddingである3remと、
.ribbon > em::before, .ribbon > em::afterの0.9em分マイナス */
margin-left: calc(-3rem - .9em);
margin-right: calc(-3rem - .9em);
}
