JSでcontenteditableな要素に対してテキストをドラッグで移動できないようにする
Electronで簡易エディタを作るときに便利だったので紹介します。getSelection() 関数を使い、ユーザーがドラッグして選択したテキストを移動できないようにします。
マークアップ
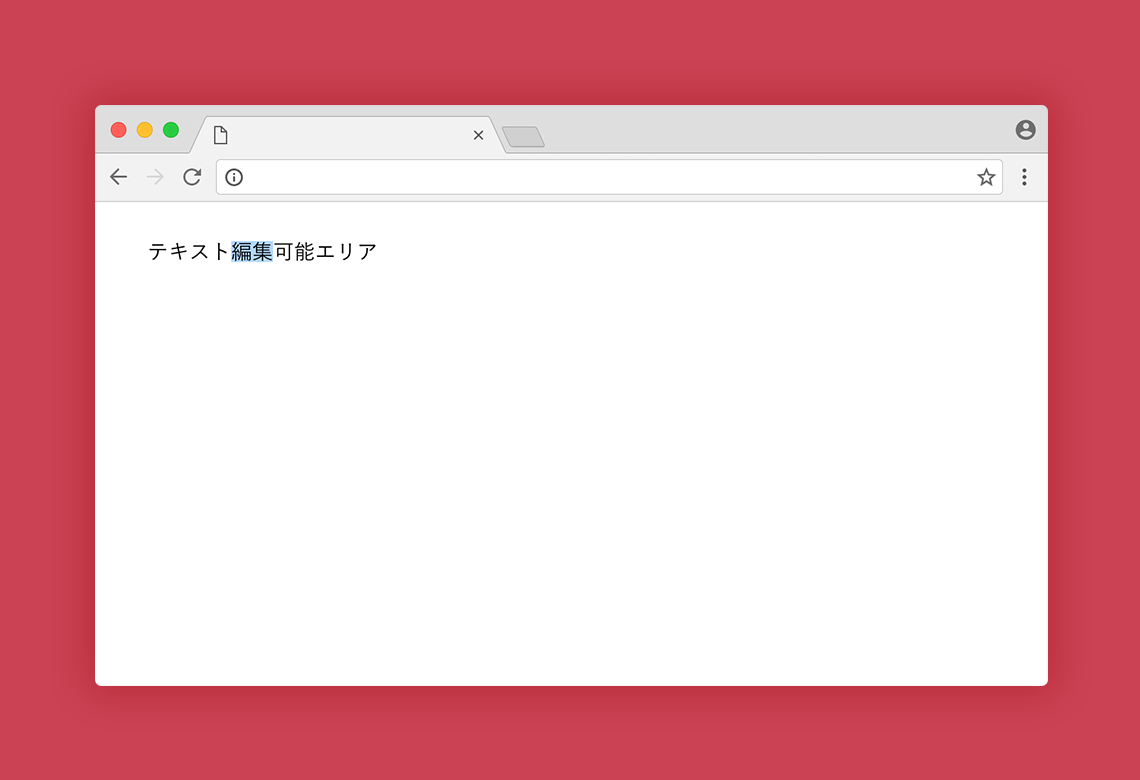
テキスト編集可能エリア
実現したいこと

たとえば、編集という部分を選択して、可能という文字の後ろへドラッグします。

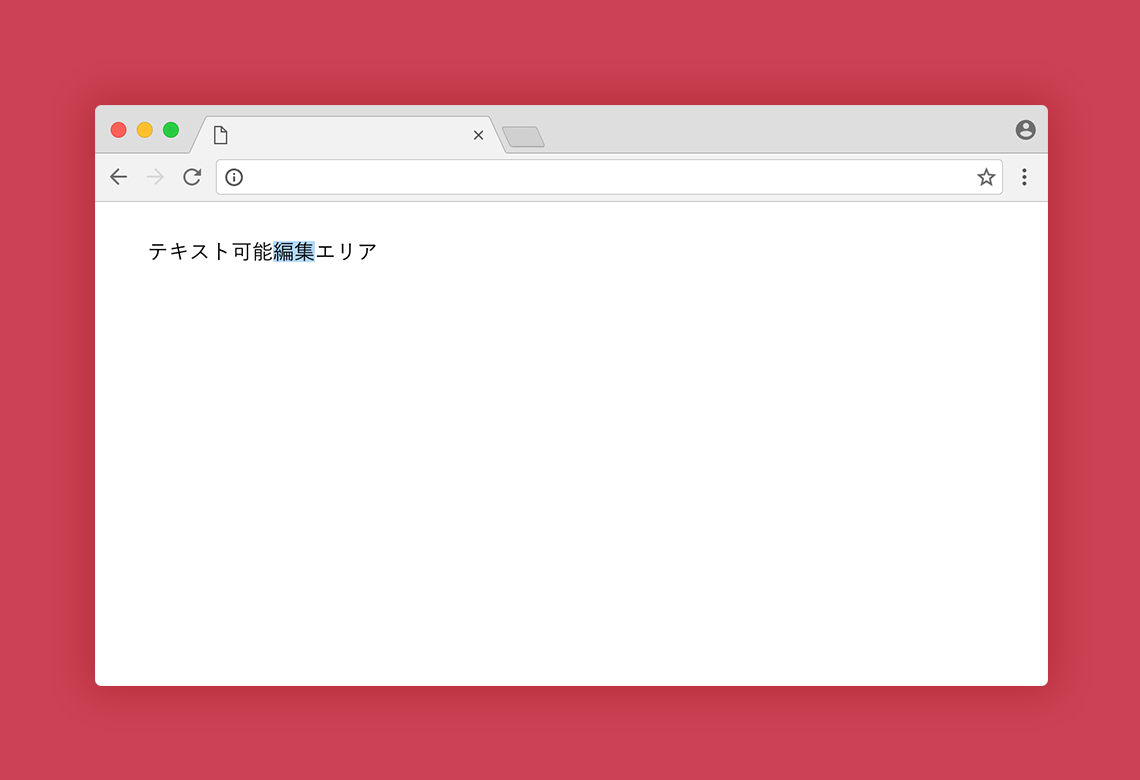
するとこのように順序が入れ替わってしまいます。AtomやBracketsなどのプログラミングエディタではこのような移動はできないようになっています。
簡単な解決法
$('.editor').on('mousedown', function()
{
// getSelectionに対応していなければ終了
// IE9+で使える
if (!window.getSelection) return;
// テキストが選択されていたら
if (window.getSelection().rangeCount)
{
// テキスト選択状態をはずす
window.getSelection().removeAllRanges();
}
});
こんな感じで書けば、実現したいことを簡単に実装できます。
