CSSで管理画面のようなメインは中央揃えで左右背景色が違う複雑なレイアウトを作る
とある案件で、管理画面のようなUIを作る機会があったので紹介したいと思います。背景色を左右に2色分けたレイアウト手法は2017年のトレンドになる可能性もあるので、覚えておくといいかと思います。対応ブラウザは、IE9〜11、Chrome、Firefox、Safariです。
デモ
コンテンツが少ないときはsticky footerのようにフッターが固定されます。
コンテンツが多いときはフッターは最下部に流れます。
パーツの配置
ウィンドウ枠
<html>
<body>
</body>
</html>
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html
{
height: 100%;
}
body
{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
まず、レイアウトを配置するウィンドウ枠を作成します。
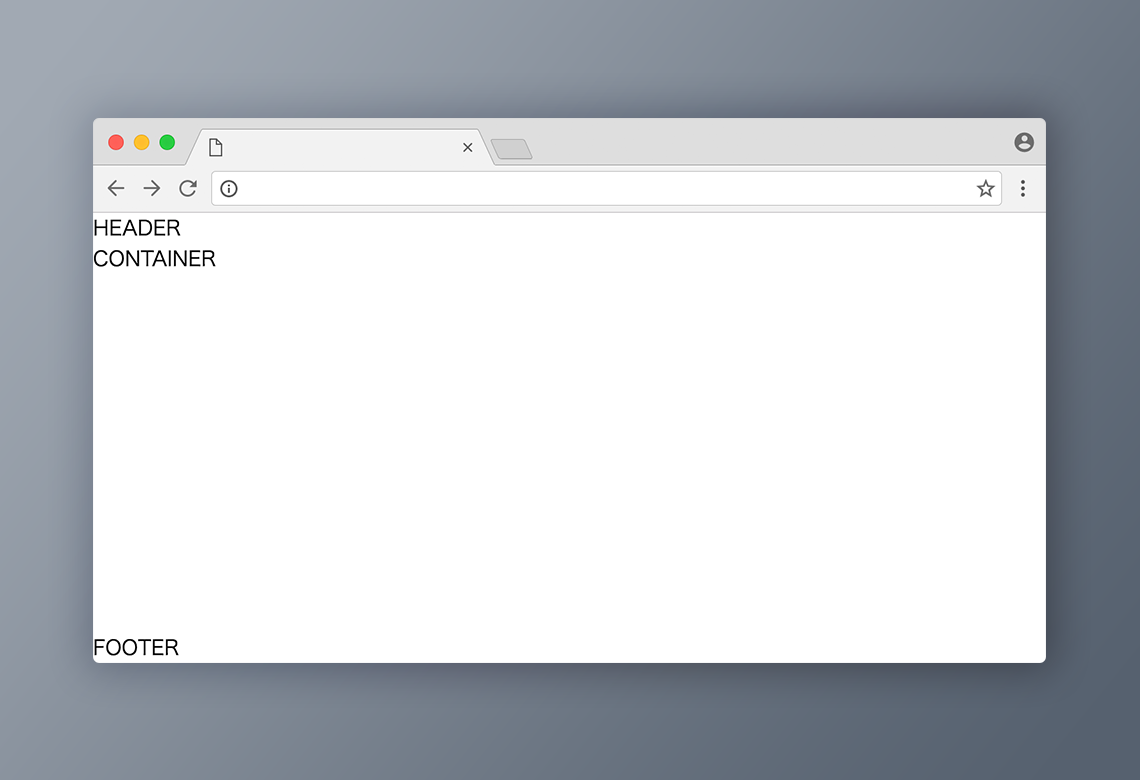
縦に3分割

<html>
<body>
HEADER
CONTAINER
</body>
</html>
.direction-column
{
display: table;
position: relative;
width: 100%;
height: 100%;
}
.container
{
display: table-row;
height: 100%;
}
縦にヘッダー、コンテナ、フッターと分ける部分を作ります。コンテナの部分は display:table-row; とすることで、コンテンツの量が少ないときはウィンドウの高さぴったりに配置し、フッターは下部固定にできます。
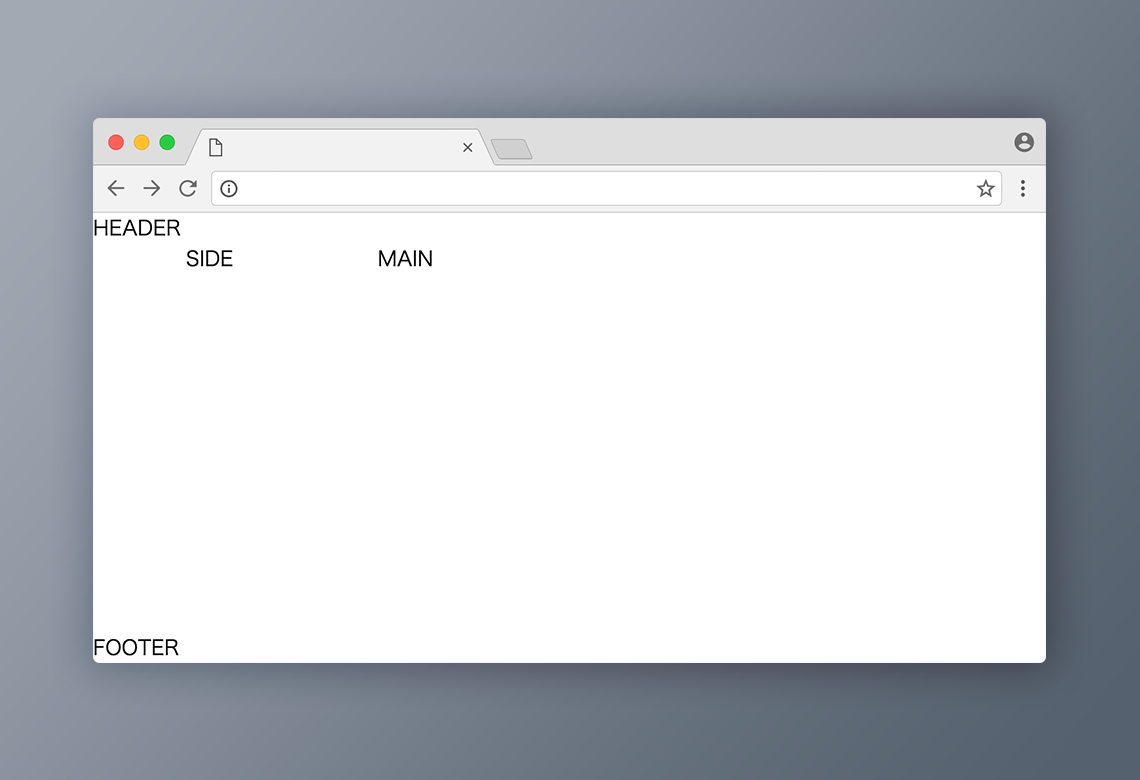
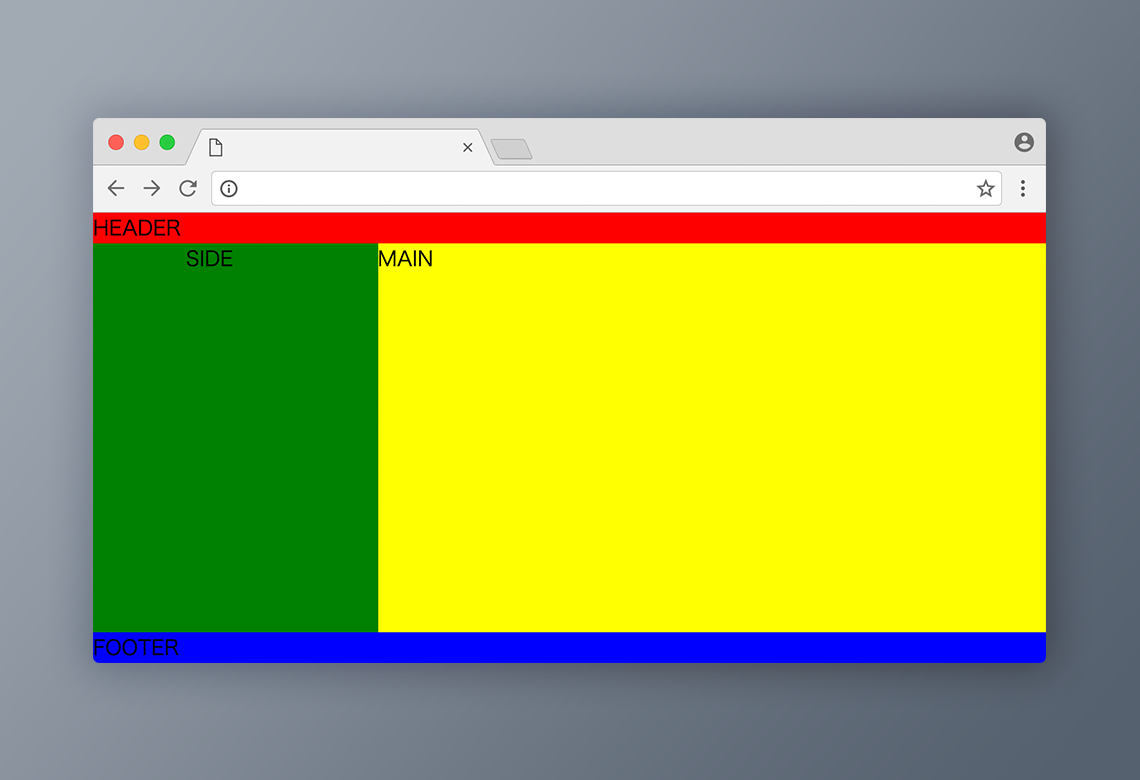
サイドバーとメイン

<html>
<body>
HEADER
MAIN
</body>
</html>
.direction-row
{
margin: 0 auto;
width: 600px;
}
.direction-row:before, /* float解除 */
.direction-row:after
{
display: table;
content: '';
}
.direction-row:after /* float解除 */
{
clear: both;
}
.side
{
float: left;
width: 150px;
}
.main
{
float: right;
width: 450px;
}
これで全パーツの配置はできました。
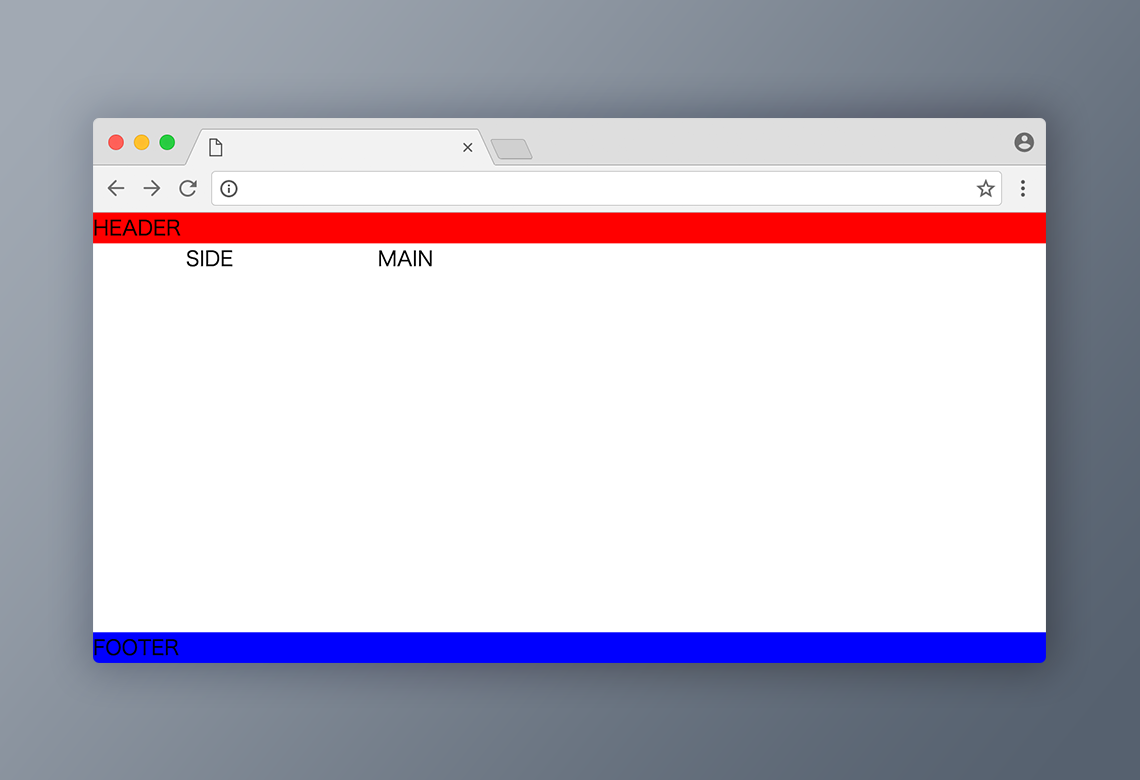
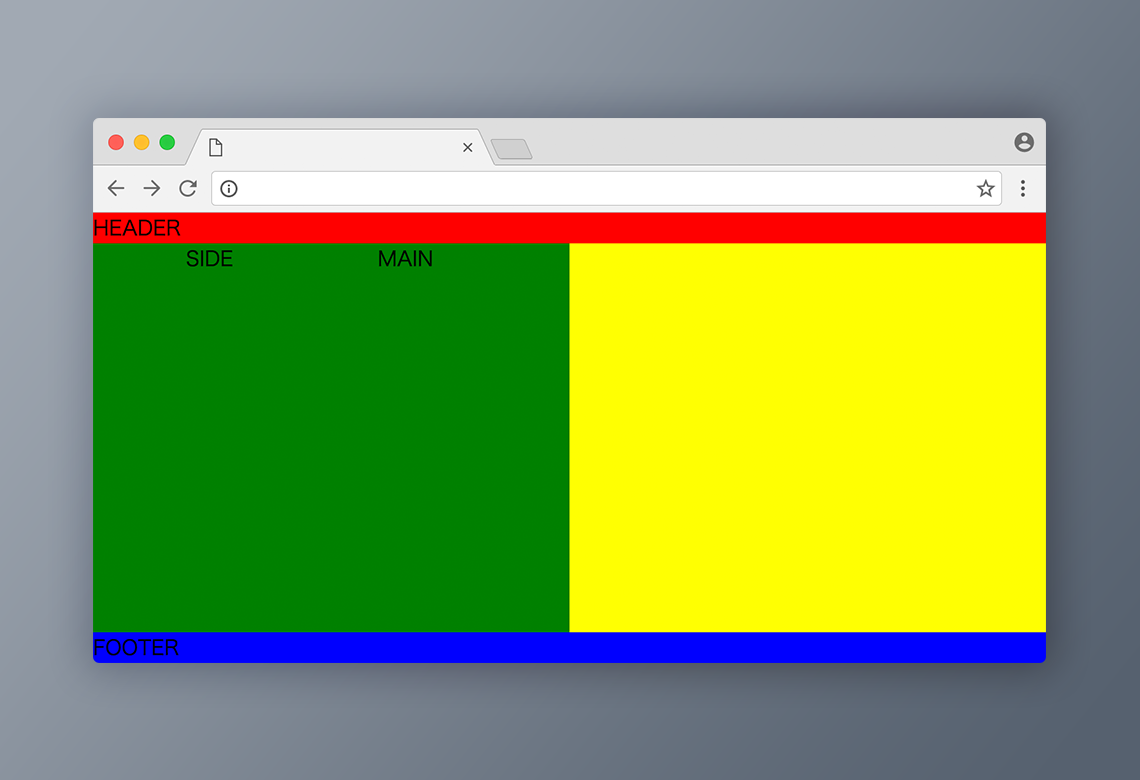
ヘッダーとフッター

.header
{
background-color: red;
}
.footer
{
background-color: blue;
}
分かりやすいように背景色を設定しておきます。
背景SVGの作成
コンテナエリアの左右色の異なる背景を適用するためにSVGを作成します。linear-gradient を使えばできるのですが、IE9には対応していないのでSVGを使います。IE独自のグラデーション関数があるじゃないかと思った方もいるかもしれませんが、それだと color-stop を指定できないので、左右で色の分かれたグラデーションを作成できないのです。
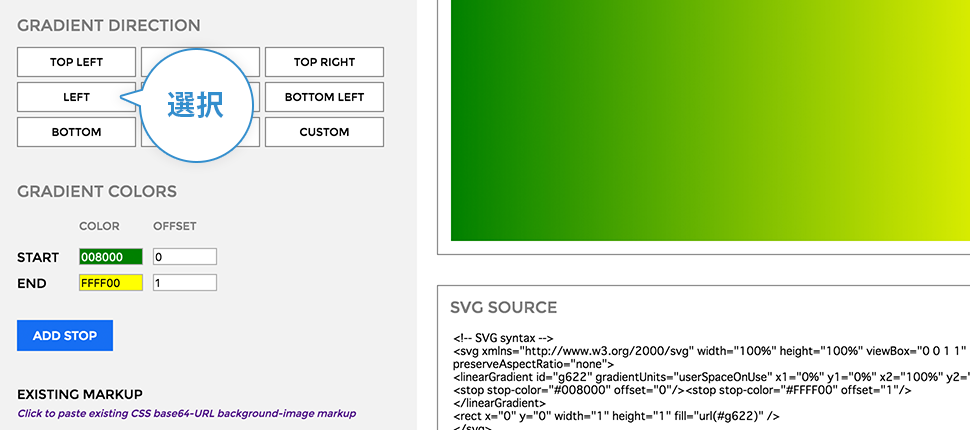
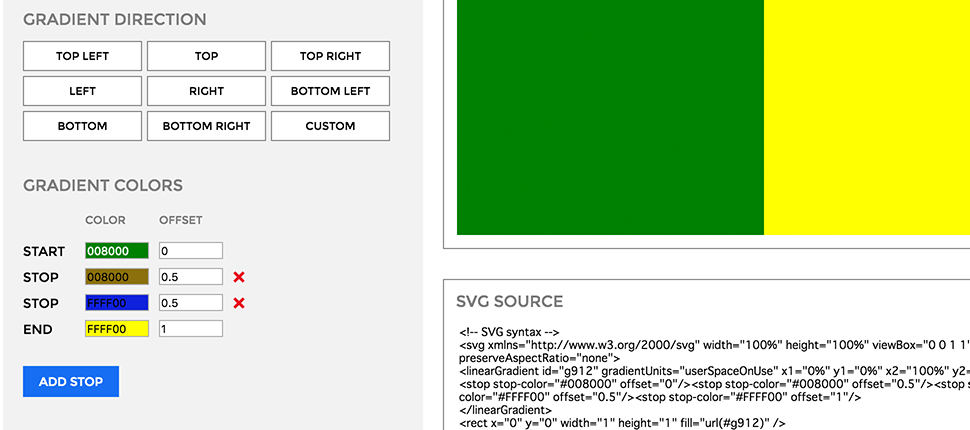
SVG Gradient Background Maker
このジェネレーターを使っていきます。
SVG生成

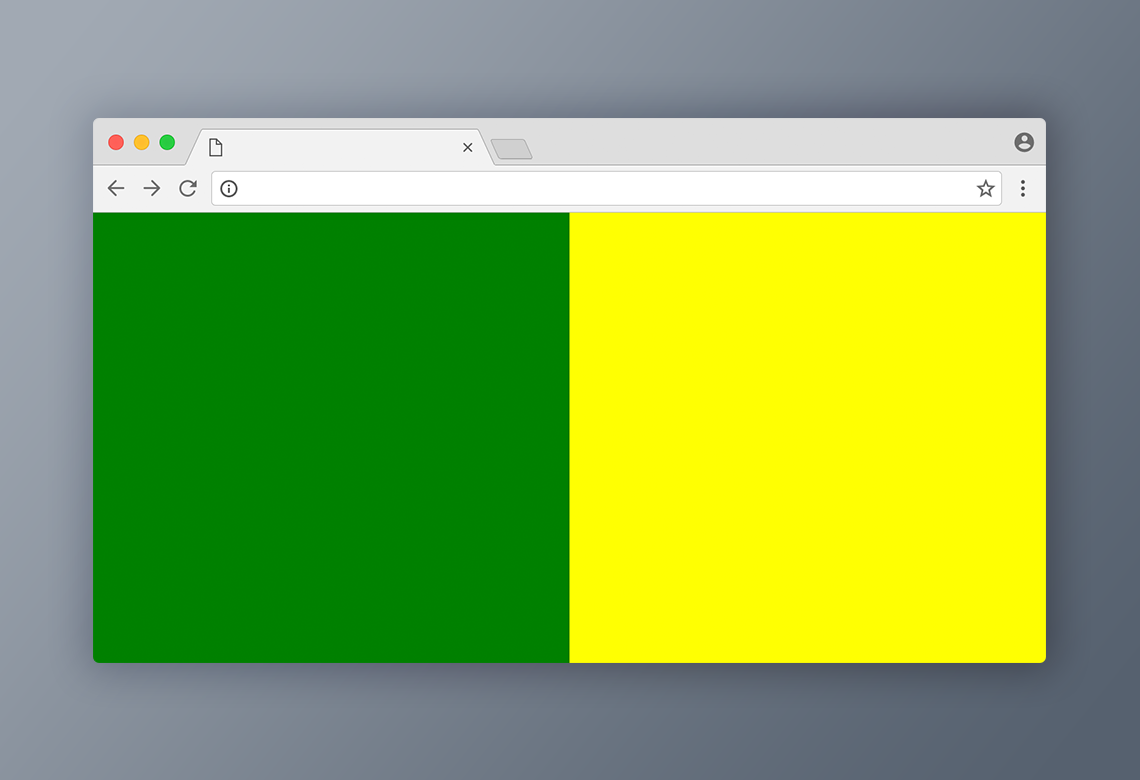
LEFTを選択し、その下のSTARTに 008000 と入力し、ENDには ffff00 と入力します。

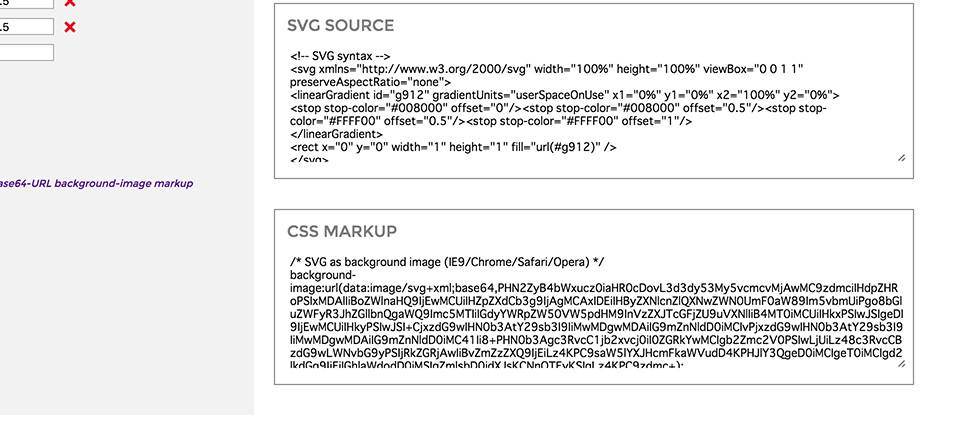
ADD STOPボタンをクリックして、画像のようにSTOPを設定してください。すると右上のように左右に分かれたSVGが生成されます。

あとで使うので、CSS MARKUPという部分のCSSをコピーしておきます。
コンテナの背景色
全体の背景

.container:before
{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
content: '';
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgo8bGluZWFyR3JhZGllbnQgaWQ9Imc5MTIiIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMCUiIHkxPSIwJSIgeDI9IjEwMCUiIHkyPSIwJSI+CjxzdG9wIHN0b3AtY29sb3I9IiMwMDgwMDAiIG9mZnNldD0iMCIvPjxzdG9wIHN0b3AtY29sb3I9IiMwMDgwMDAiIG9mZnNldD0iMC41Ii8+PHN0b3Agc3RvcC1jb2xvcj0iI0ZGRkYwMCIgb2Zmc2V0PSIwLjUiLz48c3RvcCBzdG9wLWNvbG9yPSIjRkZGRjAwIiBvZmZzZXQ9IjEiLz4KPC9saW5lYXJHcmFkaWVudD4KPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnOTEyKSIgLz4KPC9zdmc+);
}
先ほど生成したSVGを使用して、.container の擬似要素に設定します。しかし、これだとヘッダー・サイド・メイン・フッターが隠れてしまうので修正します。

.header
{
position: relative;
background-color: red;
z-index: 15;
}
.footer
{
position: relative;
background-color: blue;
z-index: 15;
}
.container:before
{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
content: '';
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgo8bGluZWFyR3JhZGllbnQgaWQ9Imc5MTIiIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMCUiIHkxPSIwJSIgeDI9IjEwMCUiIHkyPSIwJSI+CjxzdG9wIHN0b3AtY29sb3I9IiMwMDgwMDAiIG9mZnNldD0iMCIvPjxzdG9wIHN0b3AtY29sb3I9IiMwMDgwMDAiIG9mZnNldD0iMC41Ii8+PHN0b3Agc3RvcC1jb2xvcj0iI0ZGRkYwMCIgb2Zmc2V0PSIwLjUiLz48c3RvcCBzdG9wLWNvbG9yPSIjRkZGRjAwIiBvZmZzZXQ9IjEiLz4KPC9saW5lYXJHcmFkaWVudD4KPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnOTEyKSIgLz4KPC9zdmc+);
z-index: 5;
}
.direction-row
{
position: relative;
margin: 0 auto;
width: 600px;
z-index: 15;
}
z-index で重なり順を調整します。
メイン部分の背景
メインエリアの部分が一部まだ緑色なので、これを黄色にします。

.container:after
{
position: absolute;
top: 0;
left: 150px; /* サイドバーの横幅分 */
right: 0;
bottom: 0;
margin: auto;
width: 450px; /* メインの横幅 */
height: 100%;
content: '';
background-color: #ffff00;
z-index: 10;
}
再び擬似要素を使って背景色を配置します。
バグフィックス
IE11とFirefoxで不具合があったため対応していきます。
IE11
*::-ms-backdrop, body
{
/* IE11 fix */
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgo8bGluZWFyR3JhZGllbnQgaWQ9Imc5MTIiIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMCUiIHkxPSIwJSIgeDI9IjEwMCUiIHkyPSIwJSI+CjxzdG9wIHN0b3AtY29sb3I9IiMwMDgwMDAiIG9mZnNldD0iMCIvPjxzdG9wIHN0b3AtY29sb3I9IiMwMDgwMDAiIG9mZnNldD0iMC41Ii8+PHN0b3Agc3RvcC1jb2xvcj0iI0ZGRkYwMCIgb2Zmc2V0PSIwLjUiLz48c3RvcCBzdG9wLWNvbG9yPSIjRkZGRjAwIiBvZmZzZXQ9IjEiLz4KPC9saW5lYXJHcmFkaWVudD4KPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnOTEyKSIgLz4KPC9zdmc+);
}
*::-ms-backdrop, .container:before
{
display: none; /* IE11 fix */
}
IE11の場合は擬似要素にうまく描画されない不具合があるので、IE11のみに適用されるCSSハックを使って、<body> に設定します。CSSハックを詳しく知りたい方は過去記事があるので載せておきます。
IE6/7/8/9/10/11それぞれのバージョンのみに適用させるCSSハックまとめ
Firefox
.container:before
{
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
content: '';
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAxIDEiIHByZXNlcnZlQXNwZWN0UmF0aW89Im5vbmUiPgo8bGluZWFyR3JhZGllbnQgaWQ9Imc5MTIiIGdyYWRpZW50VW5pdHM9InVzZXJTcGFjZU9uVXNlIiB4MT0iMCUiIHkxPSIwJSIgeDI9IjEwMCUiIHkyPSIwJSI+CjxzdG9wIHN0b3AtY29sb3I9IiMwMDgwMDAiIG9mZnNldD0iMCIvPjxzdG9wIHN0b3AtY29sb3I9IiMwMDgwMDAiIG9mZnNldD0iMC41Ii8+PHN0b3Agc3RvcC1jb2xvcj0iI0ZGRkYwMCIgb2Zmc2V0PSIwLjUiLz48c3RvcCBzdG9wLWNvbG9yPSIjRkZGRjAwIiBvZmZzZXQ9IjEiLz4KPC9saW5lYXJHcmFkaWVudD4KPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNnOTEyKSIgLz4KPC9zdmc+);
background-size: cover; /* Firefox fix */
z-index: 5;
}
background-size:cover; を指定してやります。
