Macで始めるElectronの導入からサンプルアプリのパッケージ化までと注意点
前から導入が簡単でHTML/CSS/JSの知識だけでクロスプラットフォームなアプリケーションが作れてしまうと有名なElectronでしたが、なかなかアプリケーションを作る機会もなくて、触っていませんでした。しかし、今回、ある事業をやる上で顧客向けのアプリケーションが必要となったため、手軽に今ある知識でできそうなElectronを使おうと思いました。途中、エラーが発生したりして意外と導入が面倒だっため、紹介したいと思います。
導入
Macのコンソール上での作業となります。
nodeのインストール
$ brew uninstall node
すでに、nodeを入れている人は最新版を入れるために一旦削除してください。
$ brew install node
nodeをインストールします。
$ which node
$ which npm
これで、ファイルパスが返ってこればインストールはできています。
Electronのインストール
$ npm install -g electron-prebuilt
Electronをインストールします。
$ which electron
ファイルパスが返ってこれば、Electronのインストールは完了です。
サンプルアプリ
Hello, World!をしてみます。再び、ターミナル上で作業していきます。
作業ディレクトリの作成
$ ls
Applications Music
Applications (Parallels) OneDrive
Creative Cloud Files Pictures
Desktop Public
Documents output.txt
Downloads tail
Library tesseract
Movies
ls で現在地を表示できます。今回は、Documentsファイル内に作業ディレクトリを作成していきます。
$ cd Documents
cd <移動先フォルダ名> で指定のディレクトリに移動できます。Documentsフォルダ内に移動できました。
$ mkdir electron
$ cd electron
$ npm init -y
mkdir <フォルダ名> でフォルダを作成できます。cd でそのフォルダに移動し、npm init -y でpackage.jsonを作成します。
{
"name": "electron",
"version": "0.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
“version” と “main” だけ変更しています。
electron
├─ index.html
├─ main.js
└─ package.json
ファイル構成はこんな感じです。
main.jsの作成
main.jsには、アプリの制御部分を記述していきます。
'use strict';
// モジュール
var electron = require('electron');
var app = electron.app;
var BrowserWindow = electron.BrowserWindow;
// メインウィンドウ
let mainWindow;
// 全てのウィンドウが閉じたら終了
app.on('window-all-closed', function() {
if (process.platform != 'darwin') {
app.quit();
}
});
// Electronの初期化後に実行
app.on('ready', function() {
// メイン画面の表示
mainWindow = new BrowserWindow({
width: 800,
height: 600
});
mainWindow.loadURL('file://' + __dirname + '/index.html');
//ウィンドウが閉じたらアプリを終了
mainWindow.on('closed', function() {
mainWindow = null;
});
});
index.htmlを作成
index.htmlにはアプリの表示部分を記述していきます。
<!DOCTYPE html>
<html>
<head>
electron
</head>
<body>
Hello World!
</body>
</html>
アプリの起動
$ cd ..
$ electron electron
cd .. で1つ上のフォルダへ移動します(この場合Documentsフォルダ)。electron <アプリのフォルダ名> でアプリを起動できます。
アプリの終了
アプリの終了ボタン(Macなら左上の赤丸ボタン)をクリックすれば閉じるかと思いきや、終了しません。なので、コンソール上でCtrl+Cを押すか、アプリを終了する際に、Command+Qで終了させましょう。
パッケージ化
electron-packagerの導入
$ npm install electron-packager -g
今回は、コンソールで実行していくので、このコマンドを入力してインストールします。
npm install electron-packager --save-dev
npmスクリプトから使いたい場合は、こちらのコマンドです。
Wineの導入
$ electron-packager . smaple --platform=win32 --arch=x64 --version=1.4.5
Packaging app for platform win32 x64 using electron v1.4.5
Could not find "wine" on your system.
Wine is required to use the app-copyright, app-version, build-version, icon, and
win32metadata parameters for Windows targets.
Make sure that the "wine" executable is in your PATH.
See https://github.com/electron-userland/electron-packager#building-windows-apps-from-non-windows-platforms for details.
electron-packager コマンドを叩くと、wineが入っていないというエラーが表示されます。wineはWindowsアプリをビルドするときに必要なもので、Macアプリをビルドするときには必要ありません。しかし、普通はWin/Mac両方のアプリを作成したいはずなので、インストールしていきます。
$ brew install wine
Updating Homebrew...
==> Auto-updated Homebrew!
Updated 1 tap (homebrew/core).
==> Updated Formulae
wdc
Error: Could not link:
/usr/local/share/doc/homebrew
Please delete these paths and run `brew update`.
Error: Could not link:
/usr/local/share/man/man1/brew.1
Please delete these paths and run `brew update`.
wine: XQuartz is required to install this formula.X11Requirement unsatisfied!
You can install with Homebrew-Cask:
brew cask install xquartz
You can download from:
https://xquartz.macosforge.org
Error: An unsatisfied requirement failed this build.
brew install wine でインストールしようとするとエラーが表示されます。20行目にこのコマンドを入力せよと表示があるので、入力します。
$ brew cask install xquartz
これで、xquartzはインストールできました。しかし、インストールしたいのはwineです。
$ brew install wine
Error: You must `brew link jpeg` before wine can be installed
再び brew install wine と入力するとまたもやエラーが発生します。
$ brew link jpeg
Linking /usr/local/Cellar/jpeg/8d... 0 symlinks created
指示通りに brew link jpeg と入力します。
$ brew install wine
そして、今度こそと思い、brew install wine を入力します。
$ brew install wine
Updating Homebrew...
Error: You must `brew link pkg-config libpng freetype fontconfig libtiff` before wine can be installed
またもやエラーが発生します。
$ brew link pkg-config libpng freetype fontconfig libtiff
Linking /usr/local/Cellar/pkg-config/0.29.1_2...
Error: Could not symlink bin/pkg-config
Target /usr/local/bin/pkg-config
is a symlink belonging to pkg-config. You can unlink it:
brew unlink pkg-config
To force the link and overwrite all conflicting files:
brew link --overwrite pkg-config
To list all files that would be deleted:
brew link --overwrite --dry-run pkg-config
エラー通りにコマンドを叩くと、またまたエラーが発生しました。どうやらシンボリックリンク関連のようです。指示通り、10行目のコマンドを入力してみることにします。
$ brew link --overwrite pkg-config
$ brew link --overwrite libpng
$ brew link --overwrite freetype
$ brew link --overwrite fontconfig
$ brew link --overwrite libtiff
こんな感じで、全部 brew link します。
$ brew install wine
これで、やっとwineがインストールできました。
$ witch wine
/usr/local/bin/wine
witch コマンドで場所が表示されれば、見事インストール完了です。コンソールの指示通りにコマンドを打っていけば、問題なくインストールまでいけるはずです。
パッケージ作成
$ electron -v
v1.4.5
パッケージ作成にあたって、Electronのバージョンが必要となるので、コマンドを打って確認します。
$ electron-packager . smaple --platform=darwin,win32 --arch=x64 --version=1.4.5
electron-packager <ソースディレクトリ名> <アプリ名> --platform=<プラットフォーム名> --arch=<32ビットか64ビットか> --version=<Electronのバーション>
最低限必要な構文はこんな感じ。platformにはdarwin(Mac)/win32(Windows)/linux/allが指定でき、archにはia32(32bit)/x64(64ビット)/allが指定できる。このコマンドはアプリフォルダ内(この場合electronフォルダ)で実行します。
詳しくは、
https://github.com/electron-userland/electron-packager#usage
https://github.com/electron-userland/electron-packager/blob/master/docs/api.md
ここを見るといいです。
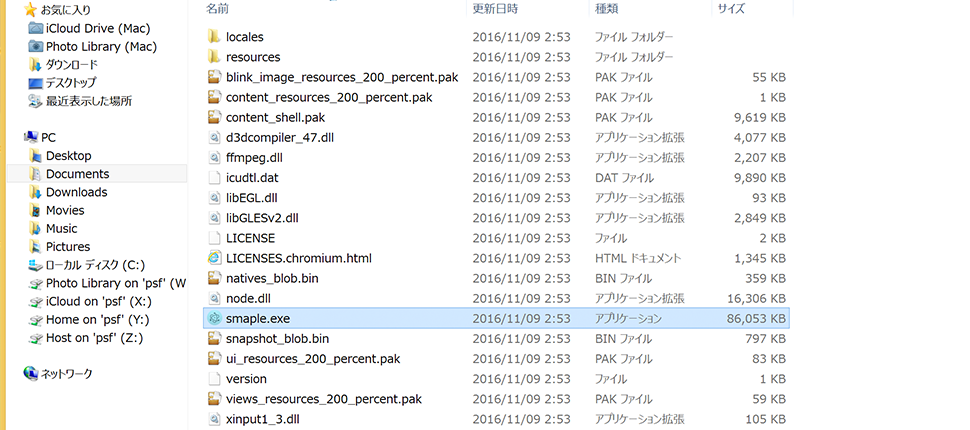
Win版はファイルだらけ

Windows版はこんな感じで配布フォルダ内に大量のファイルが存在します。配布するときはこのフォルダごと配布しなければ動作しません。smaple.exeだけ別の場所に移動させたりすれば、exeファイルは実行されないのです。依存ファイルが多いのが欠点ですね。
作成したアプリの削除
パッケージ化できたら、sample-win32-x64みたいなファイル名でアプリが作成されます。サンプルなので、削除してしまおうと思い、右クリックしてゴミ箱に入れるをしようとしたらパスワードを求められ、入力したのですが削除することはできません。
$ rm -r sample-win32-x64
そこで、コンソールからディレクトリを削除するコマンドを使って、削除します。普通に削除できないのが少し不便ですね。
