CSSでFontAwesomeなどのWebフォントを背景画像として扱う
CSSでWebフォントの背景化を行う方法です。透かしのように使えたりするので、とても便利なテクニックです。 文字を配置 Twitter Twitter .web-font-bg { color: #fff; text-align: center; line-height
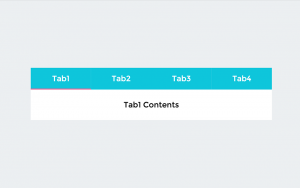
HTML5/CSS3とjQueryでマテリアルデザインなタブを作る
だいぶ前にGoogleがマテリアルデザインを発表しましたよね。フラットデザインに階層を追加した真新しいデザインです。ですが、僕はまだ案件でマテリアルデザインを一度も使ったことがありません。なんとなくですが使いづらいですよね。アプリとかなら利用しやすそうですが。そこで、今回はマテリアルデザインを使ったタブを作ったので紹介します。 タブ
CSSでMac版Chromeなどの領域外スクロール(バウンススクロール)を無効にする
Webアプリを作るときにはバウンススクロールは邪魔でしかないので、無効にしましょう。 バウンススクロールとは MacのChromeでトラックパッドを使って思いっきり下に引っ張ると、このように領域外が見えてしまいます。そして、トラックパッドから手を離すと元に戻ります。これをバウンススクロールと言います。バウンススクロール
CSSとJS/jQueryでTwitter埋め込みタイムラインのデザインをカスタマイズする
毎日インスピレーションを受けるため、ハイクオリティーなWebサイトを探すのが日課になっています。そこで、もったいないなと思うのがTwitterタイムラインウィジェットが白く、浮いてしまっているということです。せっかく、美しいデザインのサイトなのにTwitterウィジェットで台無しになってしまっていました。そこで、今回はTwitterウィジ
C++でOpenCVを使って判別分析法(大津の2値化)を自作してみる
OpenCVの関数に頼っているとアルゴリズムなんて分からなくても使えてしまうので、画像処理の勉強をしている以上、OpenCVの関数を使うときはその仕組みを理解してから使おうと思います。今回は、2値化アルゴリズムの紹介です。 判別分析法とは 大津の2値化とも呼ばれ、画像を2値化する手段として最も一般的に利用されているアルゴリズム
JS/jQueryでFile APIを使って画像などのローカルファイルを読み込む
とあるWebサービスを作るために色んなAPIについて勉強しています。今回はその一つであるFile APIの基本的な使い方について紹介します。 ボタンを設置 まず、HTMLでボタンを設置します。 File APIへの対応 if (window.File){ console.log('File A
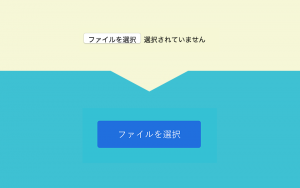
CSSだけでinput[type=”file”]のデザインをカスタマイズする
何かとカスタマイズが面倒なinput[type="file"]のデザインの変更方法を紹介します。 デモ ファイルを選択 ソースコード ファイルを選択 .file_button { display: inline-block; position
jQueryで領域外をクリックで要素を閉じたりさせる方法2個
デモ ここ以外をクリックで消えます。 1つ目 $('.elm').on('click', function(e) { e.stopPropagation(); }); $(document).on('click', function() { $('.elm').fadeOut(); });
BUFFALOの最新高性能Wi-FiルーターWXR-1900DHP2 レビュー
明けましておめでとうございます。今年はブログに力を入れていこうと思っています! さて、本題ですが、我が家は3階建てでWi-Fiが2階までしか届きません。3階でも快適なWi-Fiライフを送りたいと思い、Wi-Fi中継機を買おうと思いました。しかし、ネットで調べていくうちにWi-Fi中継機は速度の低下が著しくとても使えたものではないそうです。
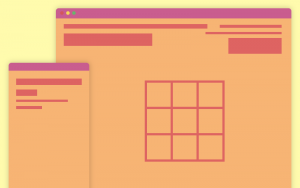
2016年へ向けて知っておきたい最新CSSフレームワーク45種類
2015年はBootstrapの普及とともに、多くのCSSフレームワークが登場しました。そこでマイナーなものからメジャーなものまで、どのような種類のフレームワークがあるのか調べてまとめたので紹介します。 1. Stab http://stab.caiokawasaki.com/ 2. Minithematiq
HTMLとCSSでborder-collapse: collapseな角丸テーブルを作る
角丸テーブルを作る際、1つだけ困ることがあります。それは、<table> に border-radius を適用するときは border-collapse: separate; でなくてはならないということです。border-collapse: separate; を指定すると、テーブルの境界線が重ならなくなるため、以下のよう
jQueryでCSSの擬似要素:beforeや:afterのプロパティを変更する方法3種類
jQueryで擬似要素を変更したいと思っても、:before や :after は非DOMなので普通にアクセスすることはできません。そこでどんな方法で変更できるのかまとめました。 デモ サンプルとしてクリックしたら擬似要素の content プロパティを書き換えるというプログラムを作成しました。
OpenCVを使って画像を4分割して連番で画像を書き出す
画像処理では、顔認識の分類器を作るときなど、大量の画像を連番で書き出すときがあると思います。そのような場合に使えるテクニックの紹介です。 ソースコード #include <iostream> #include <opencv2/opencv.hpp> int main() { cv:
HTMLとCSSで作るシンプルでクールなカテゴリーツリー
シンプルでおしゃれなカテゴリーツリーを作りたい方へ。コピペですぐにできるので、よかったら使ってください。 カテゴリーツリー デモ 書類 Excel
OpenCVで画像をモザイク加工する
モザイク加工は一見難しそうに見えて、実は非常に簡単なアルゴリズムでできてしまいます。 ソースコード #include <iostream> #include <opencv2/highgui.hpp> #include <opencv2/imgproc/imgproc.hpp>
CSSとjQueryでアニメーション付きのYoutube再生ボタンを作る
Youtubeの再生ボタンはSVGでできていて、非常に滑らかにアニメーションします。これをCSSだけで作ったので紹介したいと思います。jQueryもほんの少しだけ使っていますが、クラスを付けたり消したりするためだけに使いました。 デモ クリックすると再生ボタンの形になります。 HTML/CSS
OpenCVのバージョンを確認する
OpenCVは手軽にバージョンを確認できるようになっているので、その方法を紹介します。 ソースコード #include <iostream> #include <opencv2/core.hpp> #define OPENCV_VERSION(a,b,c) (((a)
MacのParallelsでUSキーボード使用やかな/英数IMEの入力切り替えをする
Macで仮想OS環境を作ろうとしたらParallelsが有名です。ただ、USキーボードを使っていたりするとデフォルトがJISキーボードなので困ったりします。また、かな/英数の切り替えもUSキーボードの場合そもそも切り替えボタンがないのでどうしようとなってしまう人もいると思います。今回は、Parallelsを買ったらまず初めに設定すべきこと