CSSでfloatとcalc()を使ったイマドキなグリッドシステムを作る
イマドキとか言ってるけどなんで float 使うのと思う方もいるかもしれません。単に横並びさせたいなら flexbox より float でいいと思います。大量のベンダープレフィックスも必要ないですしね。
グリッド
1
2
3
.grid::after
{
display: table;
content: '';
clear: both;
}
.column
{
float: left;
margin-left: 10px;
width: calc((100% - (10px * 2)) / 3);
}
.column:nth-child(3n+1)
{
margin-left: 0;
}
.grid::after は子要素の float 解除をしています。ガターは margin-left で指定します。nth-child セレクタを使い、行の始めのカラムのマージンを0にします。width には横幅を指定しますが、今回は3カラムなので、100%からガター2つ分を引き、3で割ります。
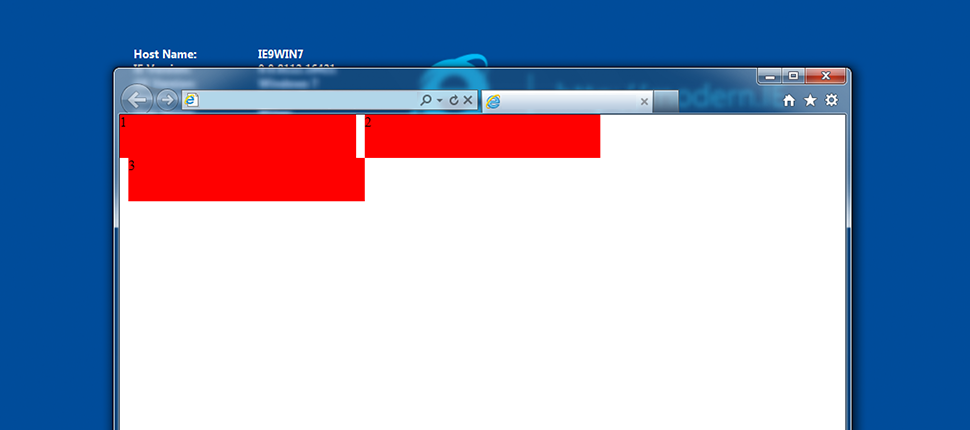
IE9でバグ

IE9でブラウザの幅によっては改行されてしまうバグがありました。
対処法
.column
{
float: left;
margin-left: 10px;
width: calc((100% - (10px * 2)) / 3 - .01px);
}
width を指定するときに、– .01px を付け加えます。calc() のバグ回避でよく使われる手法ですね。
