今更だけどWebアイコンフォントFontAwesomeの使い方まとめ
今や多くのブログやWebサイトで使われているWebフォント。その中でも、気軽に利用することができるFontAwesomeの使い方を紹介します。
導入
CSSファイルをダウンロードして読み込んでもよいのですが、もっと手軽にCDNを利用する方法があります。今回はこちらの方法で説明していきます。
公式サイトへアクセス

http://fortawesome.github.io/Font-Awesome/
CSSの読み込み

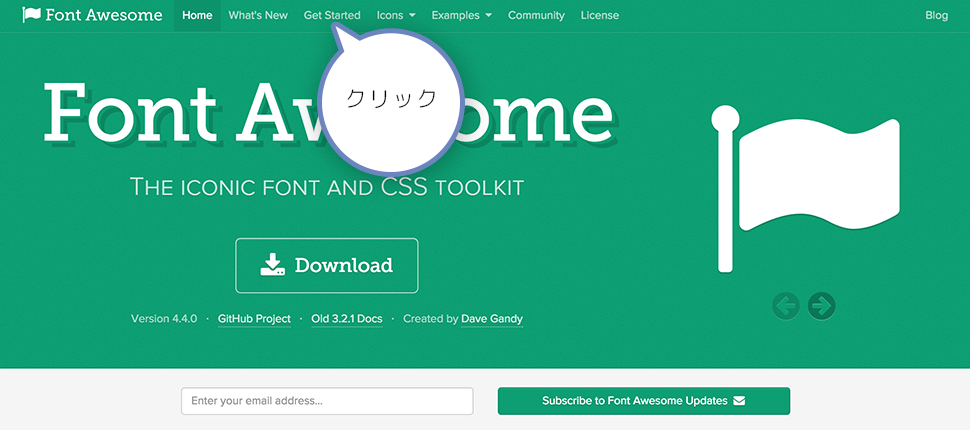
Getting Startedをクリックします。

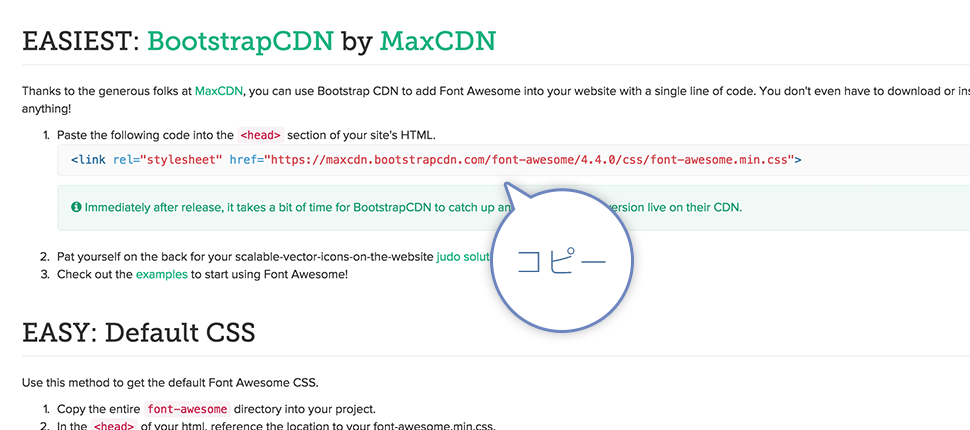
<link …> タグを丸々コピーして、<head> ~ </head> 間に貼り付けます。これで、CDNを使った導入は完了です。
コピペでアイコンを表示

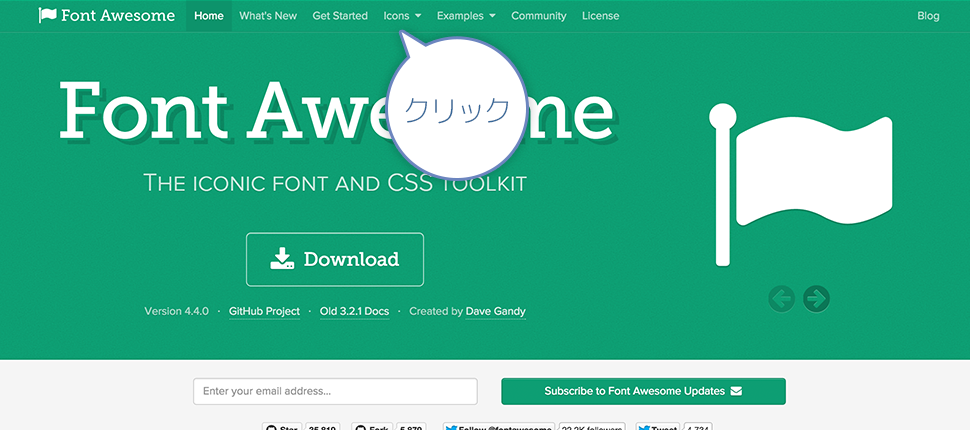
Iconsをクリックします。

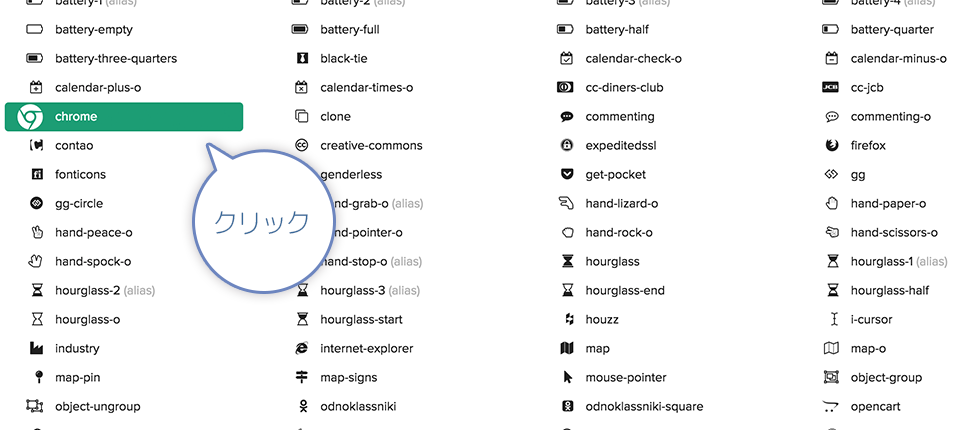
使いたいアイコンを探し、クリックします。

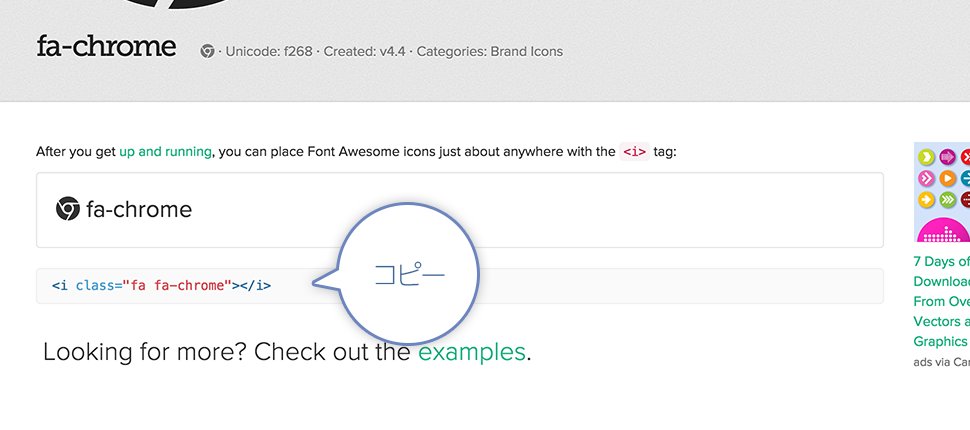
ソースコードが書いてあるのでコピーします。あとは、これを貼り付ければアイコンが表示されます。
i {
color: #FFD600;
font-size: 50px;
}こんな感じで普通のフォントと同じように色を変えることができます。
指定の要素にアイコンを表示
たとえば、icon クラスにアイコンを表示したい場合どうするか。

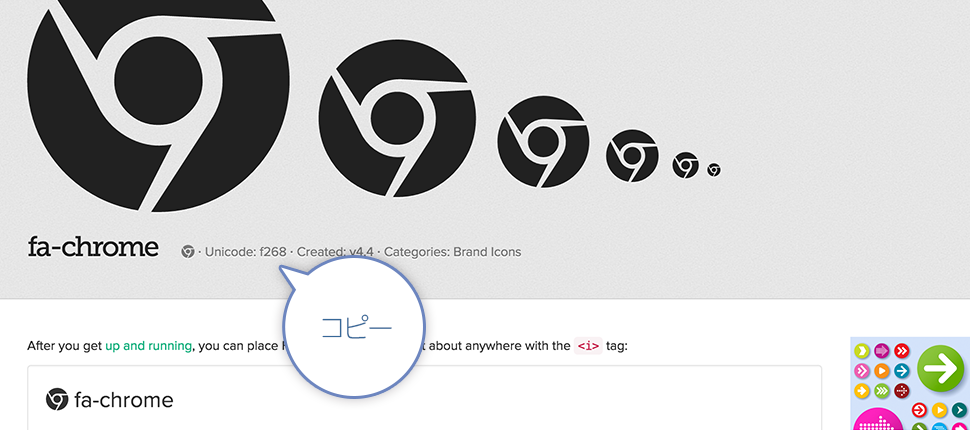
Unicodeと書かれた部分の右側に f268 とあります。これをコピーしておいてください。
.icon:before {
content: '\f268';
font-family: fontAwesome;
}このようにCSSで指定すれば指定した要素にアイコンを表示させることができます。
