現場のプロでも意外と知らないHTML/CSSのクラスについてのテクニック
クラスには日本語も使える
.日本語 {
color: #fff;
}これ意外と知らない人多いんですよね。
先頭が数字のクラス名
普通に指定するとCSSが効かない
.1-num {
color: #fff;
}これだと、文字色は白になりません。
では、どうするか
.\31 -num {
color: #fff;
}このように先頭の数字のみ、エスケープ文字にします。すると、文字色は白になります。
[class="1-num"] {
color: #fff;
}属性セレクタを使用すれば、クラス名そのままで指定できます。
色々な文字や記号も使える
同様にして、普通は使えない文字や記号も、エスケープ文字にしてしまえば、しっかりと指定することができます。
ミミズのようなクラス名
.\~\~\~\~ {
color: #fff;
}分数を使ったクラス名
.\33 \/4 {
color: #fff;
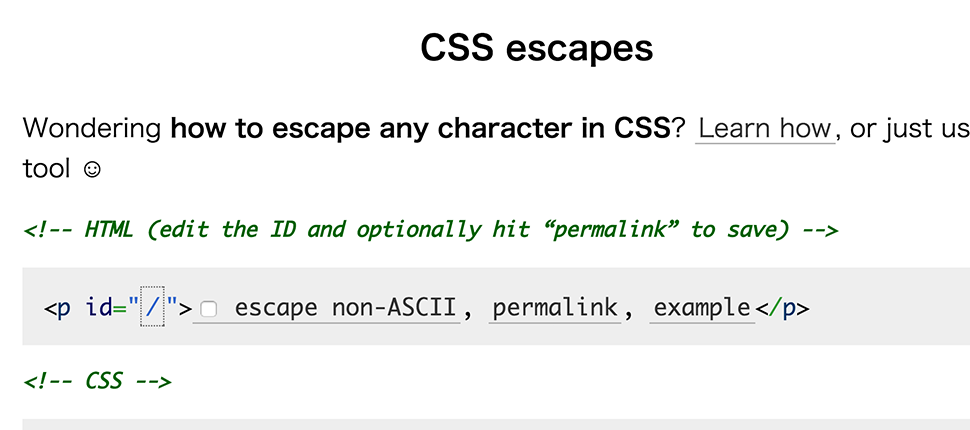
}エスケープ文字ツール
エスケープ文字への変換方法というものがありますが、それを知らなくても簡単に変換してくれるツールがあったので紹介します。
CSS escapes