CSSで文字列をドラッグして選択したときの色や背景色を変更する
意外と多くのブラウザに対応しているテクニックです。IE9+とモダンブラウザで使用可能です。こういった細かいところもしっかりとカスタマイズしてあるサイトを見るとほっこりします。
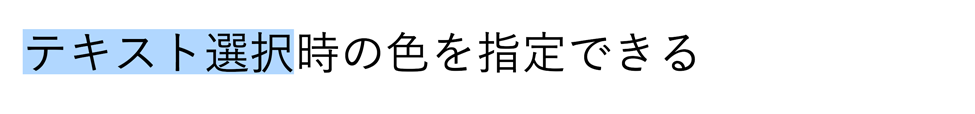
テキスト選択時の色を指定できる

通常は、文字を選択するとこんな感じの色ですよね。

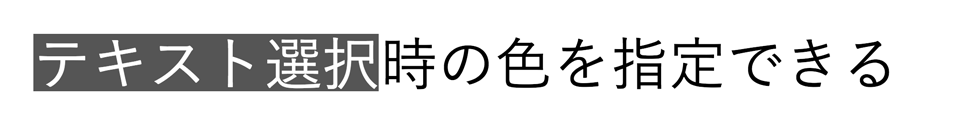
テキスト選択時の色を指定できる
.text::selection {
color: #fff;
background: #555;
}
.text::-moz-selection { /* Firefox */
color: #fff;
background: #555;
}::selection を使えば、自由に選択したときのスタイルを変更できます。
::selection {
color: #fff;
background: #555;
}
::-moz-selection { /* Firefox */
color: #fff;
background: #555;
}このようにクラスをとると、ページ内のすべての文字列が対象となります。
